행복을 담는 블로그
[React] Mac CRA 초기 프로젝트 생성 시, 오류 발생 / CRA로 프로젝트 생성하기 본문
CRA로 초기 프로젝트 생성 시, 오류 발생
React 강의를 듣다가 CRA로 프로젝트 생성을 하려고 하는데 오류가 발생했다.
npm, node, yarn 버전도 다 확인했는데, 설치가 잘 되어 있다고 뜨는데 왜 문제가 생긴거지 싶어서 바로 질문하러 감..
처음에는 잘 설치가 되나 했는데, 이런 오류가 떴다.
Aborting installation.
npm install --no-audit --save --save-exact --loglevel error react react-dom react-scripts cra-template has failed.
1. npm cache clear --force
구글링을 좀 해보니 npm cache clear --force 이 코드를 작성하면 해결이 된다는 말도 있었는데,,,
나는 또 오류가 떴다.

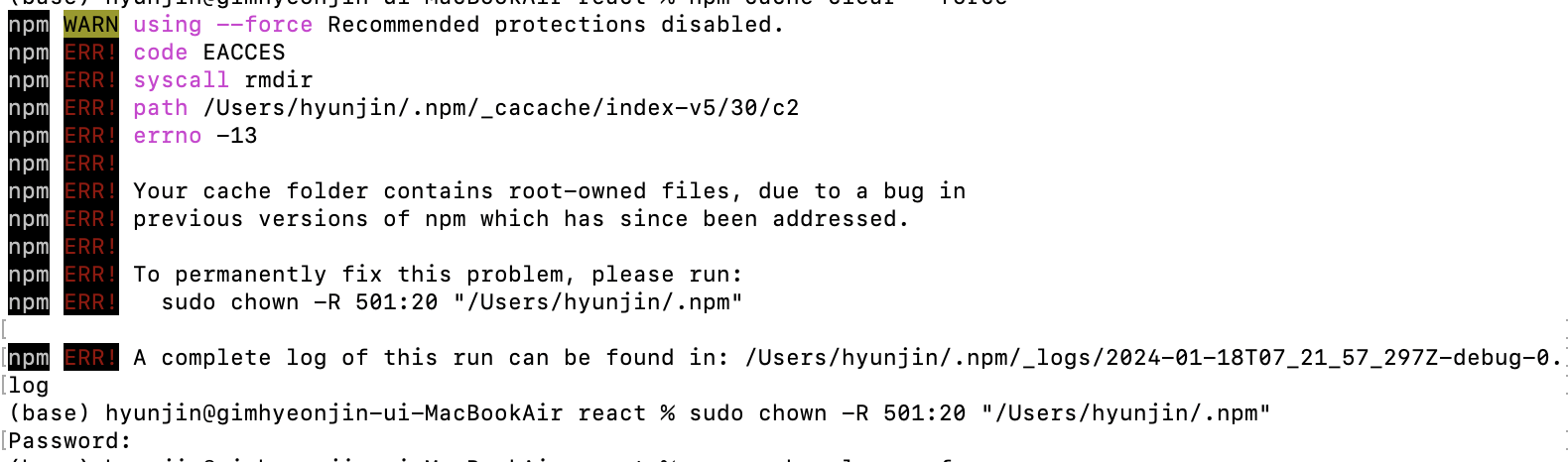
여기서 이제 답을 알려줬다.
Your cache folder contains root-owned files, due to a bug in previous versions of npm which has since been addressed.
To permanently fix this problem, please run:
sudo chown -R 501:20 "/Users/hyunjin/.npm"▶️ Mac OS는 유닉스 기반의 운영체제를 가지고 있어서, 각각의 파일과 폴더에 대한 권한 설정이 가능한데, 현재 root-owner가 너가 아니야. 관리자 권한을 바꿔줘. 라는 뜻을 담고 있다고 한다.
2. sudo chown -R 501:20 "/Users/hyunjin/.npm"
- sudo : 관리자 권한으로 실행하도록 한다.
이 부분을 입력을 하면 password(= 노트북 열 때 사용하는 비밀번호)를 입력하면 된다.
3. npm cache clear --force
이제 권한 설정을 바꿔줬으니, npm의 cache를 모조리 삭제하라는 명령어를 다시 입력해준다.
4. npx create-react-app <프로젝트 이름>
다시 CRA 명령어를 입력하면, 정상적으로 실행되는 것을 볼 수 있다.
💻 CRA로 프로젝트 생성하기
1. 맥 기준, 터미널에서 실행하기
pwd // 현재 내 위치 확인
ls // 현재 위치한 폴더 내 어떤 파일이 들어 있는지 확인
cd 폴더이름 // 원하는 폴더로 이동
npx create-react-app 폴더이름 // 프로젝트 생성 완료!
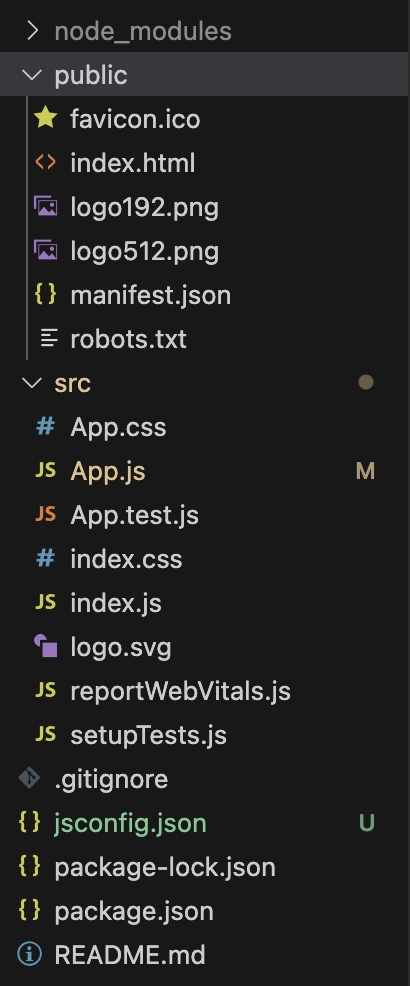
2. 다음과 같은 파일들이 생성되었다면, 프로젝트 생성 성공!

3. 프로젝트를 실행하고 싶다면,
cd week-1 // 프로젝트 폴더로 이동yarn start // 프로젝트 시작📌 프로젝트 파일 뜯어보기!!
- 주로 사용하는 파일 3가지
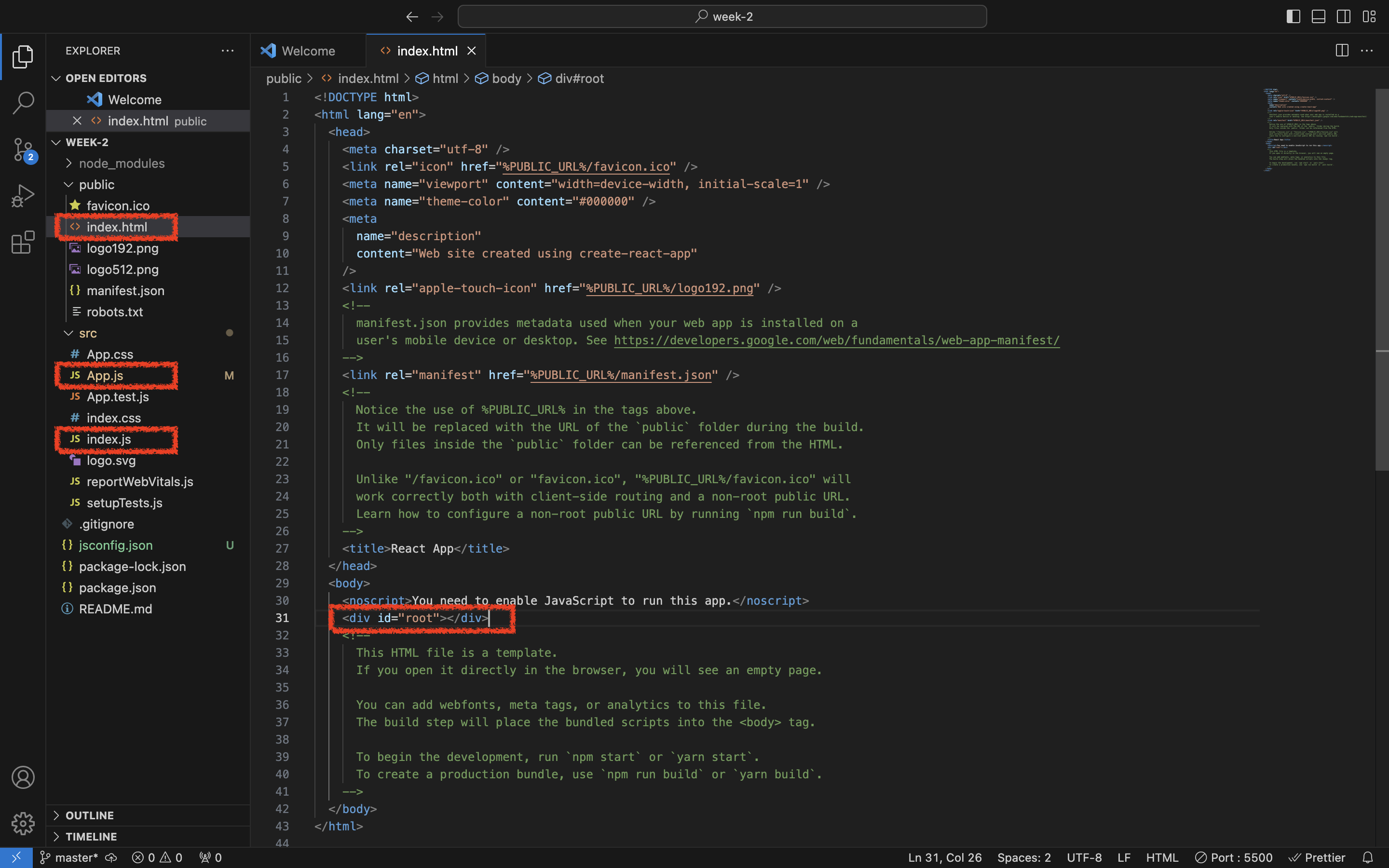
- public > index.html // html을 구성하는 기본 파일
- src > index.js
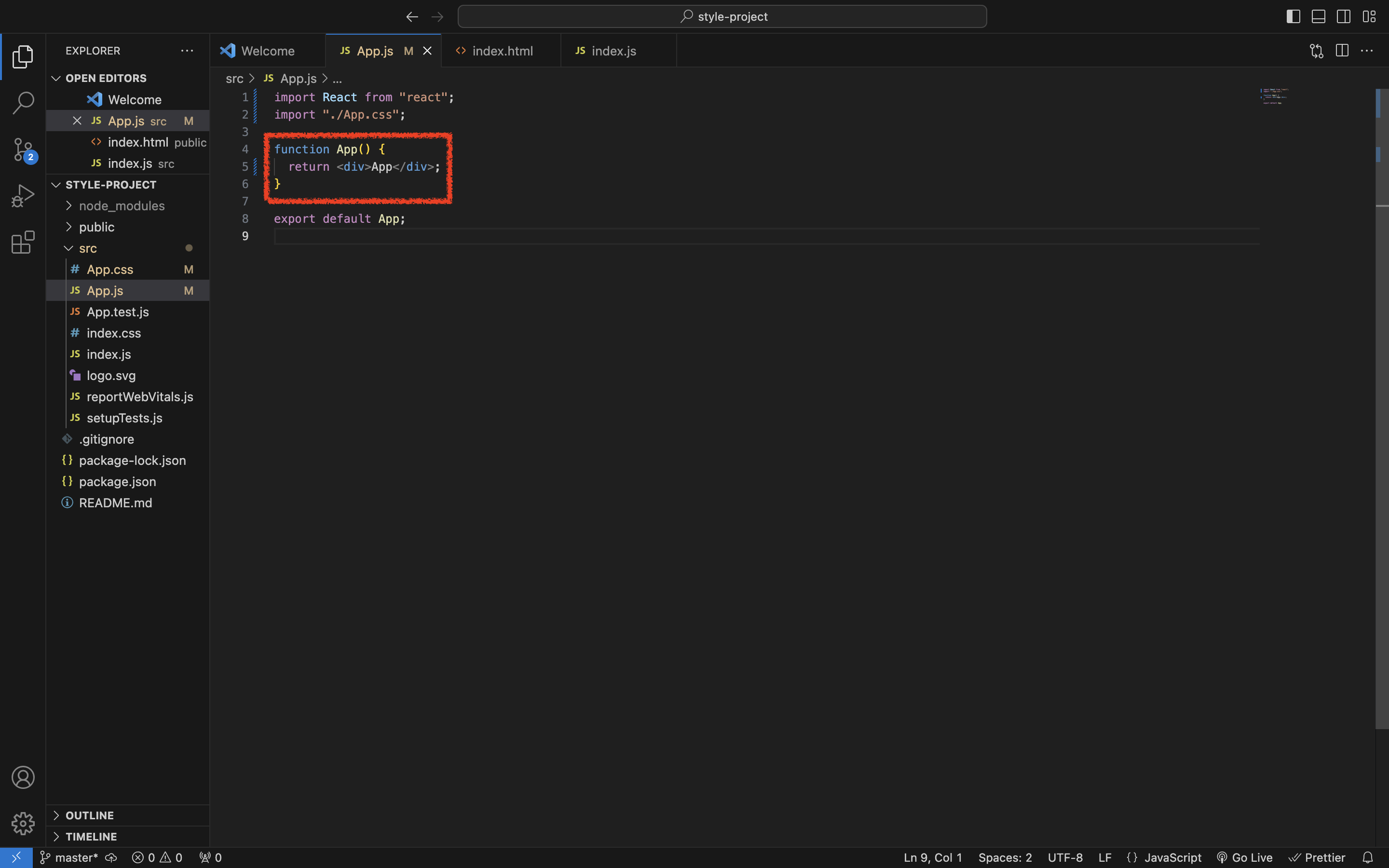
- src > App.js
▶️ 우리가 주로 사용하는 파일은
App.js, 여기가 바로 내 플레이그라운드!
▶️ index.html을 살펴보면, <div id="root"></div> 에서 id="root"를 확인해보면,

▶️ index.js 파일 안에서 변수 root에서 id="root" 불러온다.
이는 App 이라는 파일을 render 한다는 말을 의미한다.
* render = 화면을 그린다.

▶️ App.js 를 보면, 아래와 같이 APP이라는 function 안에서 함수를 실행하고,
return 으로 html 형식으로 화면의 모습을 render 할 수 있다.
이제 이 부분에서 열심히 코드를 짜다보면, 프로젝트를 완성할 수 있을 것이다..!
function App() {
return <div>App</div>;
}
🚨마지막으로, 상대경로 import를 절대경로로 지정하기!!
1. jsconfig.json 을 만든다.
위치는 root 경로에 만든다.

2. 해당 파일에 다음과 같이 작성한다.
{
"compilerOptions": {
"baseUrl": "src"
},
"include": ["src"]
}이렇게하면, 파일의 위치들이 상대경로에서 절대경로로 지정할 수 있다.
이상 끝.
이제 코드 열심히 짜자.
'FrontEnd > React' 카테고리의 다른 글
| [React] React Component / 컴포넌트 (0) | 2024.01.22 |
|---|---|
| [React] State 이용하여 간단한 로그인 화면 만들기 (0) | 2024.01.19 |
| [React] JSX (JavaScript + XML) 문법 (0) | 2024.01.18 |
| [React] React에서 자주 사용하는 ES6 문법 (0) | 2024.01.18 |
| [React] React 가 무엇인가? 왜 React를 배워야 하는가? (0) | 2024.01.17 |


