행복을 담는 블로그
[React] Vite-React 사용하기 본문
1. yarn create vite
(명령어 중간에 - 있으면 안 됨)
*vite : 프랑스어로 빠르다

. : 현재 이 폴더에서 진행하겠다.
2. 프레임워크 정하기 : React

3. 언어 정하기

SWC : Speedy Web Compiler
Rust로 짜여진 컴파일러로, 현재는 JavaScript/TypeScript 트랜스파일링을 주로 담당하고 있다.
속도와 성능 개선에 초점을 맞추고 있으며, 기존의 Babel 등의 트랜스파일러를 압도적으로 뛰어넘는 성능을 보여준다.
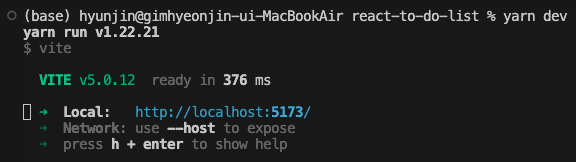
4. 실행하기

yarn 먼저 실행하면,

이어서, yarn dev 실행하면,


5. 파일 설명

- node_modules : 사용할 라이브러리가 들어가 있는 폴더
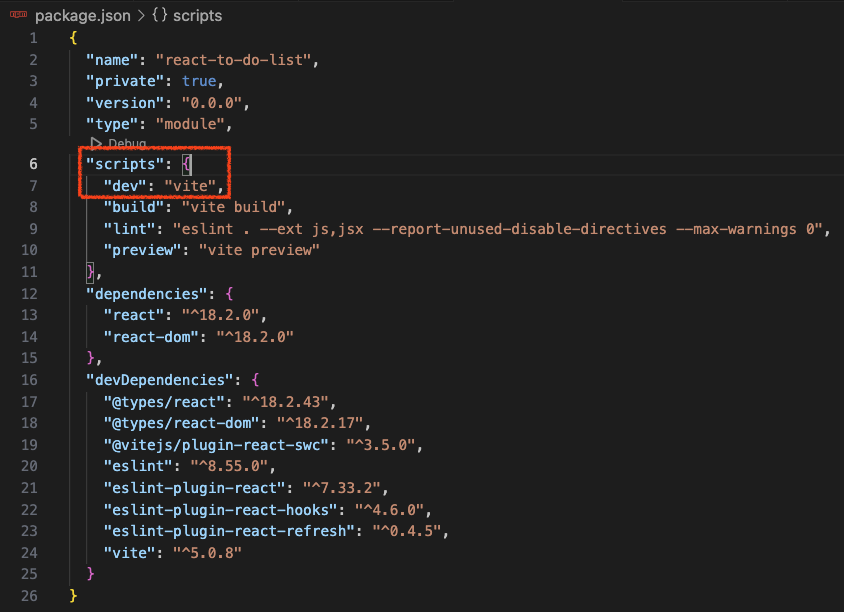
- package.json

: 새로운 프로젝트 사용시, 명령어 확인 할 수 있다.
dev, build, preview 등 명령어 확인 가능
📌 index.html 파일이 public 폴더에 있는 것 말고는 CRA와 다를게 없다.
- CRA : index.html 파일 - public 폴더 안에 있음
- vite react : index.html 파일 - 밖에 나와 있음
✅ vite이 cra보다 더 빠르다. 현업에서 많이 사용한다!!
'FrontEnd > React' 카테고리의 다른 글
| [React] Styled Components / GlobalStyles (0) | 2024.01.30 |
|---|---|
| [React] Redux 설정하기 (1) | 2024.01.30 |
| [React] 반복되는 컴포넌트 처리하기 / map( ), filter( ) (0) | 2024.01.23 |
| [React] React에서 Styling 하기/ HTML, CSS, JSX (0) | 2024.01.22 |
| [React] 불변성이란? (0) | 2024.01.22 |



