행복을 담는 블로그
[TIL] 231228(목) 웹개발 종합반 강의 복습 / 엄청난 동기부여가 된 하루 🤨 본문
오늘의 공부📖
- 웹개발 종합반 강의 (2회독)
- 미니 프로젝트 발표 참석
- WEB 특강
- TIL 작성
오늘 공부한 내용 정리💁🏻♀️
1. 복습한 내용
(기억 잘 안 나는 부분 + 강의 내용 정리 안 된 부분 다시 복습하기)
[웹개발 종합반 1주차_미니 프로젝트(나의 추억 앨범 만들기)]
1️⃣ bootstrap 이용해서 카드 붙여넣기
→ img src = "url" : 이미지 주소 붙여넣기
<div><img src="..." class="card-img-top" alt="..."></div>→ title / text 내용 각각 알맞게 바꾸기!
→ class="col" 하나 = card 하나 (❗️내용 접어서 가독성 좋게 코딩하기)
<div><class="col">..
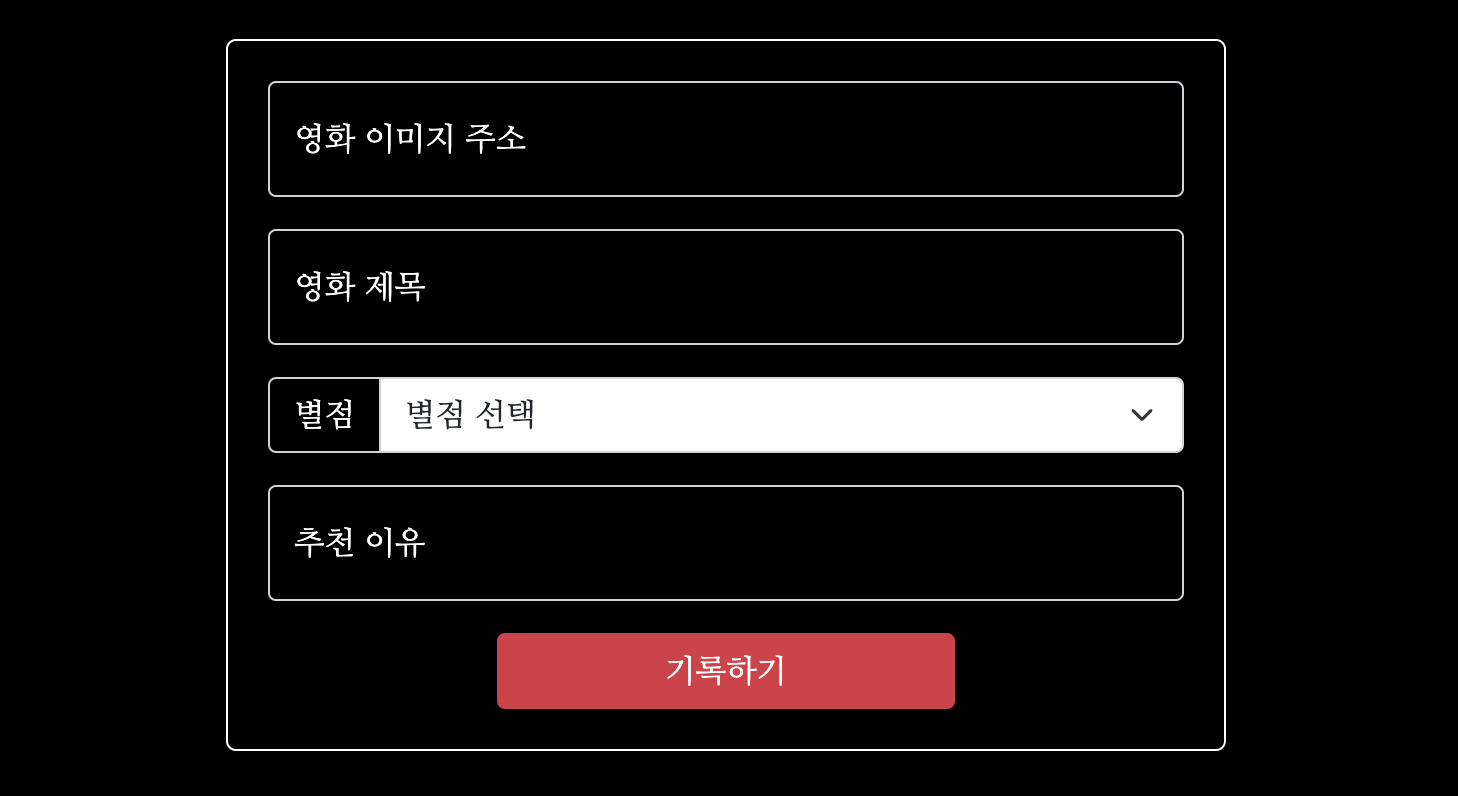
</div>2️⃣ posting box 만들기
: bootstrap > floating labels 가져오기
border가 아니라shadow만들기이게
border<style>border: 1px solid navy;</style>
shadow는 뭔가 살짝 그림자진 것 같은 느낌이 있음..!<style>box-shadow: 0px 0px 3px 0px blue;</style>
button사이 간격을 좀 띄우고 싶어!
:button의margin-right을 설정해주자<style> .mybtn > button{ margin-right: 5px; } </style>
2. 새롭게 배운 내용
1️⃣ 화면 정중앙 배치하기
로그인 box통으로 정중앙에 위치 시키고 싶다면??
❓margin : auto auto;는 양 옆만 가능. 위 아래는 불가능하다!
이럴 땐 아래 코드와 같이 이동시키자!
▶️ 정중앙에<style> position: absolute; ///절대 위치 선정 top: 50%; /// 위에서 50% 위치 left: 50%; /// 왼쪽에서 50% 위치 transform: translate(-50%, -50%); /// 자신의 반만큼 이동 </style>로그인 box배치 완료!
3. 잘 모르겠는 내용 (❓오늘의 질문❓)
- 질문 1️⃣
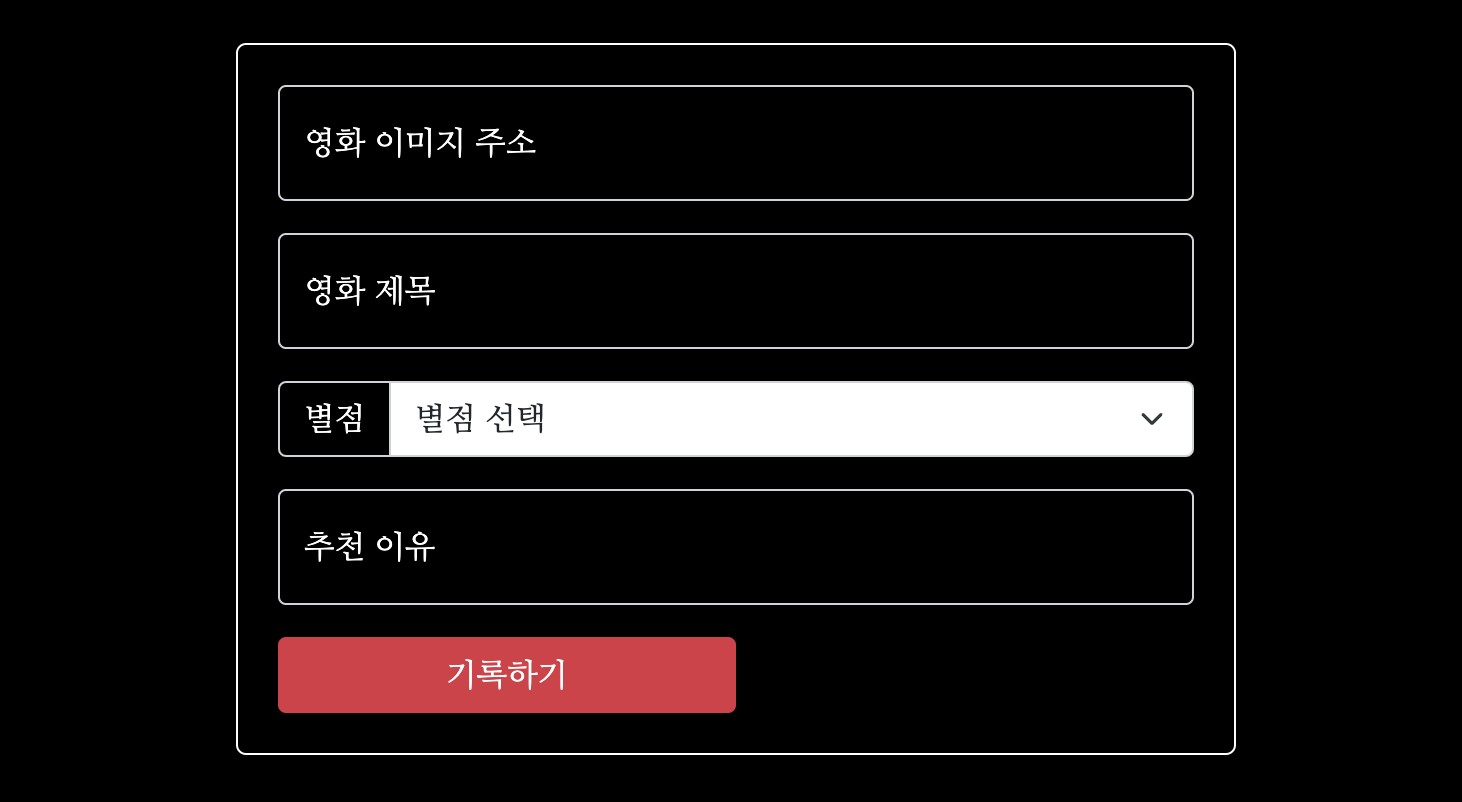
: 기록하기 버튼의 길이를 전체 길이의 절반으로 하고, 가운데 정렬하고 싶어요!
▶️ 이렇게 생긴 모양의 버튼을 만들고 싶었다.
1) 처음에는 mypostingbox 안의 button에 대해서 길이값 절반 (=width:50%;) 그리고 display:flex; 라고 생각했다.
<style>
.mypostingbox > button {
width: 50%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
</style>
→ 이렇게 했더니, button의 길이만 변경되고, 가운데 정렬은 진행되지 않았다.
❓WHY❓
그 이유는!!
📌
display : flex;
: 이 값은 부모의 형태(mypostingbox)에만 적용되고 자식(button)에게는 적용되지 않기 때문!
2) 그렇다면 기록하기 버튼에 <div>을 이용하여 class를 만들고 거기에 style을 적용해주자! 라고 생각함.
<style>
.mybtn {
width: 50%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
</style> <div class="mybtn">
<button type="button" class="btn btn-danger">기록하기</button>
</div>
→ 그랬더니 이번엔 width 길이도 바뀌지 않았고, 정렬도 되지 않았다...!
❓WHY❓
width는 크기를 변경하는 CSS
이를 바로mybtn class에다가 적용을 해버리면?
:button의 크기를 변경한 것이 아니라,class의 크기를 통으로 변경한 셈!
✏️ 쉽게 예를 들어보면,class는 하나의큰 컨데이너박스인데, 그 안에 돌아다니고 있는button의 크기만 바꿔야하는데 컨테이너박스의 전체 크기를 바꿔버린 셈!! 하지만 컨테이너박스가 가운데 정렬은 할 수 있다!
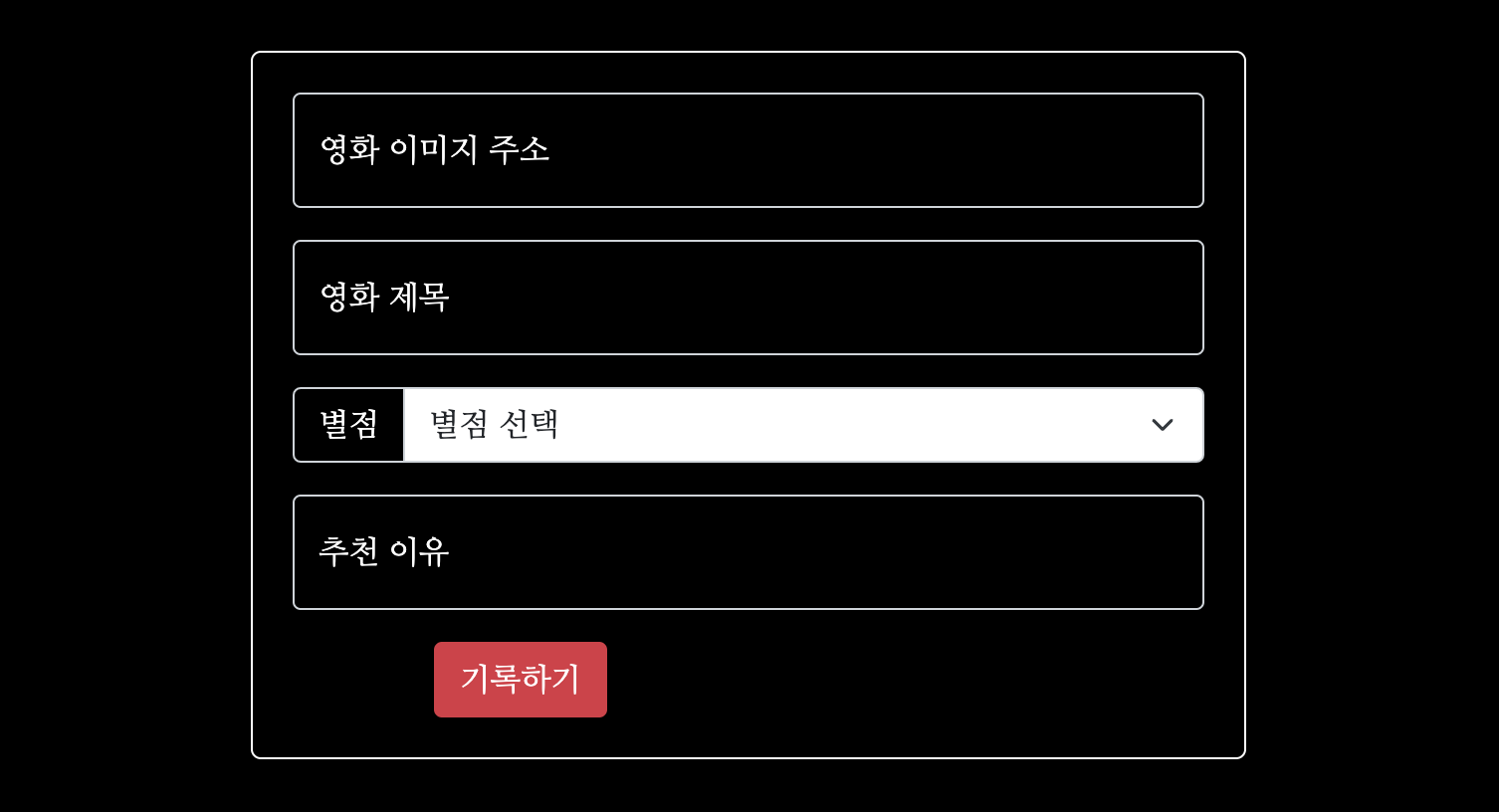
3) 마지막! 그럼 mybtn class를 가운데 정렬시키고, button은 따로 크기를 조절해 줘야한다!
<style>
.mybtn {
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
</style><div class="mybtn">
<button style="width : 50%" type="button" class="btn btn-danger">기록하기</button>
</div>▶️ 이렇게 해주면 원하는 형태로 만들 수 있었다!!
또는 가운데 정렬을 하고 싶으면,,,
<style>
margin : 0 auto;
width : 100%
</style>**margin : (0 : 상하, auto : 좌우)이렇게도 가능하다!!
📌 추가로 알아 볼 내용
flex의 속성에 대해서 찾아보자CSS 선택자의우선순위에 대해서 찾아보자
:tag를 선택하는 방법이 여러가지 종류와 순서가 정해져 있다.
▶️개발자 도구>styles에서우선순위를 확인 할 수 있다!
미니 프로젝트 발표 내용 📣
발표를 들으면서도 처음 듣는 내용들이 너무나도 많다는 걸 또 한 번 느꼈다. 오늘 던진 수많은 ❓에 대해 모두 알아내는 그날까지 화이팅..
방명록 : 유효성 검증 ❓ : 모든 input에 대해서 검사하는 것 중요👍
→ 수정과 삭제 버튼 -> 비밀번호 확인 후 수정/삭제
→각각의 버튼에 alert 메세지 설정.user의 오터치를 막는 것도 중요.
: 사용자가 누를 수 있는 버튼의 UI만 뜨도록하고 그 외 필요없는 버튼은 안 뜨게끔 하는 것!(UX적으로 사용자에게 편리하게 보이게끔 하는 것이 중요하다!)S.A 작성❓ / Wireframe 작성 ❓ / figma 사용 ❓
bootstrap 이용하여
modal창❓ 완성.필수구현사항+세부구현사항나눠서 프로젝트 진행 👍section을 총 4개로 나눠서 진행하기 → 추후 4개를 합치기❓!👍
head position fixed❓ 사용 -> 버튼 누르면 scroll event
CRUD❓: 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create(생성), Read(읽기), Update(갱신), Delete(삭제)를 묶어서 일컫는 말카드 돌아가는 기능 어떻게 구현함❓ 멋있다👏🏻👏🏻👏🏻 :
card flip animation
앞으로 공부는 이렇게 🔥
- 어떤 기능을 구현을 할 때,
"내가 이런 방식으로 접근을 해서 이렇게 구현을 했습니다" < 이 생각이 중요!- 프로젝트 진행 시,
설계/기획하는 시간을 많이 쓸수록 작업하는 시간이 줄어들 수 있다 !!기획 및 계획을 꼼꼼하게 자세하게 세우는 것이 매우매우 중요 !!
하루를 마치며...🤔
오늘 [웹개발 종합반] 기초 강의를 다시 복습하면서 들었다. 이미 한 번 들은 내용이니까 빠르게 다시 들으면서 복습해야지. 라는 생각으로 금방 끝낼 수 있을거라 생각한 것이 잘못이었다.. 다시 듣다보니 그동안 필기했던 내용들 중 빠진 부분도 꽤나 보였고, 강의를 들은지 불과 며칠 밖에 지나지 않았지만 까먹은 부분들도 있었다. 그런 부분들을 한 번 더 점검하고 복습할 수 있어 좋았다. 또한 오늘은 실습을 진행하면서 강의에서 알려준 방식대로가 아닌 내 입맛대로 스타일을 바꾸는 시도를 했다. 정말 간단하게 바꿀 수 있을 줄 알았던 부분도 생각보다 복잡하고 막막해서 고민하느라 시간을 많이 잡아먹기도 했다. 그러면서 새로운 내용들도 알게 되어 좋았고, 앞으로 더 많이 찾아보고 얼른 익혀 나가야 겠다는 다짐을 하게 했다.
무엇보다 오늘 낮에 미니 프로젝트를 진행한 조들의 발표가 있었다. 전공자분도 계실테고 비전공자분도 계시겠지만, 오늘 진행한 프로젝트는 상상 이상으로 멋있었다. 분명 나와 같은 강의를 들었다 했는데 저렇게 멋있는 웹페이지를 만들어낸다고? 라는 생각을 하면서 나도 얼른 프로젝트를 멋있게 진행해보고 싶다는 생각이 들었다. 그만큼 지금의 나는 모르는 것도 너무 많고 위에 작성한 것처럼 오늘 발표를 들으면서 처음 들어보는 기능들, 작동법들이 너무나도 많은 물음표를 던지게 하였다. 하지만 더 열심히 공부해서 저 물음표에 대한 대답을 스스로 모두 해 나갈 수 있도록 노력해야겠다고 다짐도 하고 큰 동기부여도 받을 수 있었던 것 같다.
이제 캠프를 시작한지 일주일이 지났는데, 앞으로 남은 4개월 동안 정말 후회없이 달려보자! 화이팅😄
한 줄 회고😎
웹개발 강의를 더 많이 보고 복습해보고, 새로운 기능들을 구현해보면서 얼른 더 많은 코드를 경험해 봐야겠다.
'TIL' 카테고리의 다른 글
| [TIL] 알고리즘 문제는 매일매일 꾸준히💪🏻 / CSS도 계속 공부하기 (0) | 2024.01.05 |
|---|---|
| [TIL] 240104(목) 알고리즘 문제 풀기 / 문자열 내 마음대로 정렬하기 (2) | 2024.01.04 |
| [TIL] 240103(수) 알고리즘 코드카타 시작! (1) | 2024.01.03 |
| [TIL] 240102(화) 2024년 청룡의 해 시작 🐉 (1) | 2024.01.02 |
| [TIL] 231227(수) 하루 종일 Git & Github 공부만... 🤯 (0) | 2023.12.30 |