행복을 담는 블로그
[Next.js] Next.js에 대해서 알아보자🧐 본문
1. Next.js란?
: React.js를 기반으로 만들어진 프레임워크이다.
- 풀스택이 가능하다. 백엔드 기능까지 가능 by Route Handler
(1) Next.js는 React.js를 기반으로 만들어진 프레임워크이다.
- 프레임워크 : 모든게 세팅된 상태로 사용가능
- 라이브러리 : 내가 직접 다 세팅해야함
Next.js는 웹에 대한 리액트 프레임워크이다. 풀스택 웹 어플리케이션을 만들 수 있는 역할을 한다.
📌 프레임워크(Framework) v.s. 라이브러리(Library) (면접 단골 질문)
✅ 프레임워크(Framework)
: 개발자가 기능 구현에만 "딱" 집중할 수 있도록 필요한 모든 프로그래밍적 재원을 지원하는 기술의 조합
ex)
- Spring Framework : Java 기반 웹(백엔트) 프레임워크
- Vue.js, Angular.js : Javascript 기반 웹 프론트엔드 SPA 프레임워크
- Django, Flask : Python 기반 웹 프레임워크
- Express.js, NestJS : Javascript 기반 웹 백엔트 프레임워크
✅ 라이브러리(Library)
: 공통 기능의 모듈화가 이루어진 프로그램의 집합
ex)
- React.js / react-router-dom/ redux 등
▶️ IoC (Inversion of Control), 제어의 역전
: 프레임워크 사용 시, 시키는대로 코드를 짜면 프레임워크가 알아서 제어의 흐름을 가져간다.
React.js v.s. Next.js
React.js
-UI를 만들기 위한 라이브러리
-React 자체를 프레임워크라고 부르기엔 기능이 부족하다. = 다양한 라이브러리 설치가 필요하다.
Next.js
-웹 개발을 위한 React 프레임워크
-React가 가지고 있는 기능을 확장하여 가지고 있다.
-웹 애플리케이션 개발에 필요한 다양한 기능과 구조를 제공한다.
📌 Next.js 장점
1️⃣ 다양한 렌더링 기법 : CSR, SSR, SSG, ISR
2️⃣ Routing : 파일(폴더) 기반의 라우팅
3️⃣ Route Handler : 백엔드 기능 가능
4️⃣ style : CSS, Sass, CSS-in-JS 등 다양한 스타일링 가능
5️⃣ 최적화(이미지 최적화), 번들링, 코드 스플리팅 등
(2) 그럼 Next.js 왜 사용하는가?
- 더 이상 어려운 세팅, 많은 보일러플레이팅 그만! 개발에만 집중할 수 있도록 프레임워크의 도움을 받자!
- 풀스택 웹개발이 가능
- 유용한 기법 제공 :
1) 렌더링 : 기존의 SPA 라이브러리에서 사용하던 CSR에서 벗어나 SSR, ISR, SSG 등 다양한 렌더링 방식 가능
2) 코드스플리팅 : 웹 페이지 로딩 시간을 줄이기 위한 방법 / 사용자가 필요로 하는 부분만 우선 불러와서 코드를 읽는다.
📌 TTV v.s. TTI
⦁ Time To View(TTV)
: 어떤 웹 사이트에 접속했을 때 화면을 볼 수 있는 최초 걸리는 시간
*일반적으로 웹사이트를 방문할 때, 해당 웹사이트의 전체 코드를 한 번에 받아서 처리 = 페이지가 뜨는데까지 시간이 오래걸린다.
▶️ TTV가 짧을수록 더 빠르게 콘텐츠를 볼 수 있고, 사용자 만족도가 올라간다 = 코드 스플리팅의 목적
⦁ Time To Interaction (TTI)
: 사용자가 소통할 수 있는 시간- Data Fetching : 여러 옵션을 통해, 데이터를 한 번에 가져올지, 일정 주기별로 가져올지, 지속적으로 가져올지 결정할 수 있다.
- 쉬운 배포 : vercel로 일괄 배포
(3) Next.js 역사
2016년 : 처음 원칙 6가지 기반으로 개발
🔥 6가지 원칙
- out-of-the-box functionality requiring no setup : 세팅이 필요가 없다.
- JavaScript everywhere + all functions are written in JavaScript : 자바스크립트 기반
- automatic code-splitting and server-rendering : 코드 스플리팅과 서버 사이드 렌더링 가능
- configurable data-fetching : 데이터 fetching 기능 제공
- anticipating requests : 요구 사항 예측
- simplifying deployment : 쉬운 배포
2017년 build 효율 up / HMR 기능
2020년 ISR 등장
2022년 Next.js 13version 등장(매우 많이 변경 : breaking change)
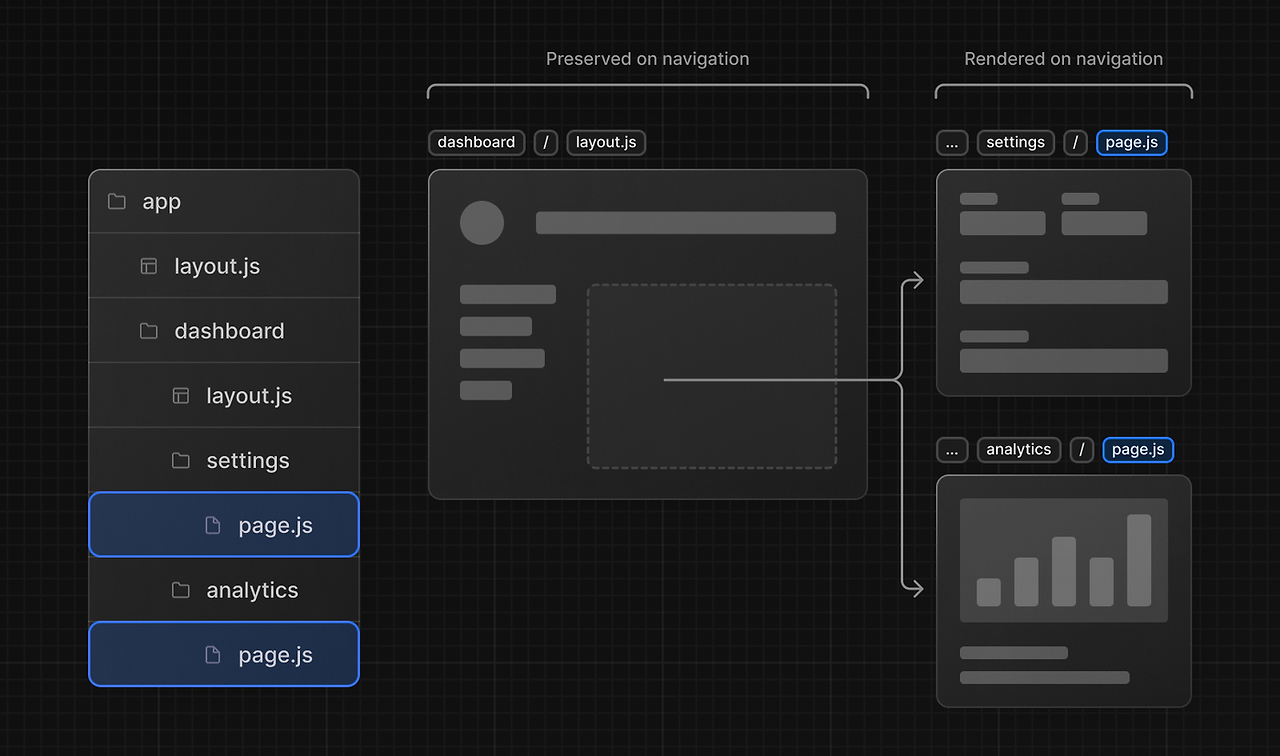
: app route 등장 → React 18 버전에 등장한 server components 적용 / (nested) layouts
2023년 메모리관리 향상(edge runtime)
🧐 edge runtime 이란?
: 웹 애플리케이션의 일부분은 전 세계에 퍼져 있는 여러 서버 중에서 사용자에게 가장 가까운 서버에서 실행하는 기술을 말한다.
이를 사용할 경우, 애플리케이션이 사용자의 요청에 더 빨리 응답할 수 있다.2. App Router v.s Page Router
(1) 왜 router 기반으로 속성을 분류하는가?
초기 기획 단계에서, 어떤 페이지가 존재하는지, 라우팅은 어떻게 하게 할지 고려한다.
기존의 React.js : react-router-dom을 사용하여 라우팅을 가능하게 함.
Next.js 13버전 이후 App Router 등장 : app 폴더를 기준으로, app 폴더 하위 폴더명으로 자동 Routing 가능!

(2) App Router v.s Page Router 둘 중에 뭘 사용할까?
: Next.js가 제시하는 본질은 기존의 React.js의 한계점을 이해하고, Next.js를 사용하는 이유를 정확하게 알아야 한다.
= app router이든, page router이든 Routing, Rendering, Data Fetching 에 대한 주요 개념을 잘 이해하자!!
'FrontEnd > Next.js' 카테고리의 다른 글
| [Next.js] Font 적용하기 / localFont( ) 적용하기 (0) | 2024.06.20 |
|---|---|
| [Next.js] Rendering 패턴 (0) | 2024.03.11 |
| [Next.js] Next.js 프로젝트 시작하기 (0) | 2024.03.11 |


