행복을 담는 블로그
[TIL] 231221(목) 웹개발 종합반 1주차 / 내일배움캠프 개강📚 본문
Velog -> Tistory 로 옮기기 대작전!!!
개발일지를 쓰기 시작하고 처음으로 velog 라는 블로그를 사용 했었는데, 사용한지 이틀만에 작성 중인 글이 다 날라가버리고...
또 출간하고 수정하려고 하는데 버튼이 먹통인데다 오류가 이만저만이 아니였다..
Velog만의 UI가 마음에 들고 깔끔하니 좋아서 자주 글을 써야겠다고 생각했지만, 생각보다 오류 때문에 글 업로드가 더 어려워져서 더 많은 글이 쌓이기 전에, 새해가 되기 전에 빠르게 옮기기로 마음 먹었다!!

오늘의 공부📖
- 내일배움캠프 개강 OT
- Git & GitHub 특강
- 웹개발 종합반 1주차 강의 수강
- TIL 작성
내일배움캠프 웹 개발 프론트엔드(React_4기) 부트캠프가 오늘 개강을 했다.
당장 오늘부터 TIL(Today I Learned)를 작성해야하는데, 처음 개발일지를 작성하려고 했을 때, 기존에 가지고 있던 네이버 블로그가 아닌 개발자분들이 많이 사용하시는velog를 이용해보고자 계정부터 만들었다. (결국엔 tistory로 이전함...)
다른분들이 작성하신 글을 보니 토글도 있고, 코드 작성도 쉽게 할 수 있는 약간 노션 같은거라고 생각했다.. 디자인하기도 쉽고 간단할 것이라고 생각했는데 엄청난 오산이었다...ㅋㅋㅋ
모든 게 다 개발자분들께서 html, css 등을 이용하여 코드 작성을 하여 블로그 디자인을 한 것이라는 걸 첫 날 깨달았다.
이제 막 웹이 뭔지, html이 뭔지, css는 어떻게 하는건지 배우고 있는 나로서는 아무것도 할 수 있는게 없었다. 예쁘고 깔끔하게 정리된 TIL을 작성하고 싶었는데 말이지...😭
하지만 얼른 열심히 배우고 익혀서 나만의 웹 사이트, 나만의 블로그를 만들어보고 싶다는 첫 번째 목표가 생겼다!!!
비록 아무것도 정리되지 않은 첫 TIL이 포스팅 되겠지만, 앞으로 점차 발전하리라..!
그날까지 화이팅 해보자!!💪🏻💪🏻💪🏻
웹개발 종합반 1주차😶🌫️
(마치 내 머릿속과도 같은 1주차...)
1. 웹 브라우저 작동원리
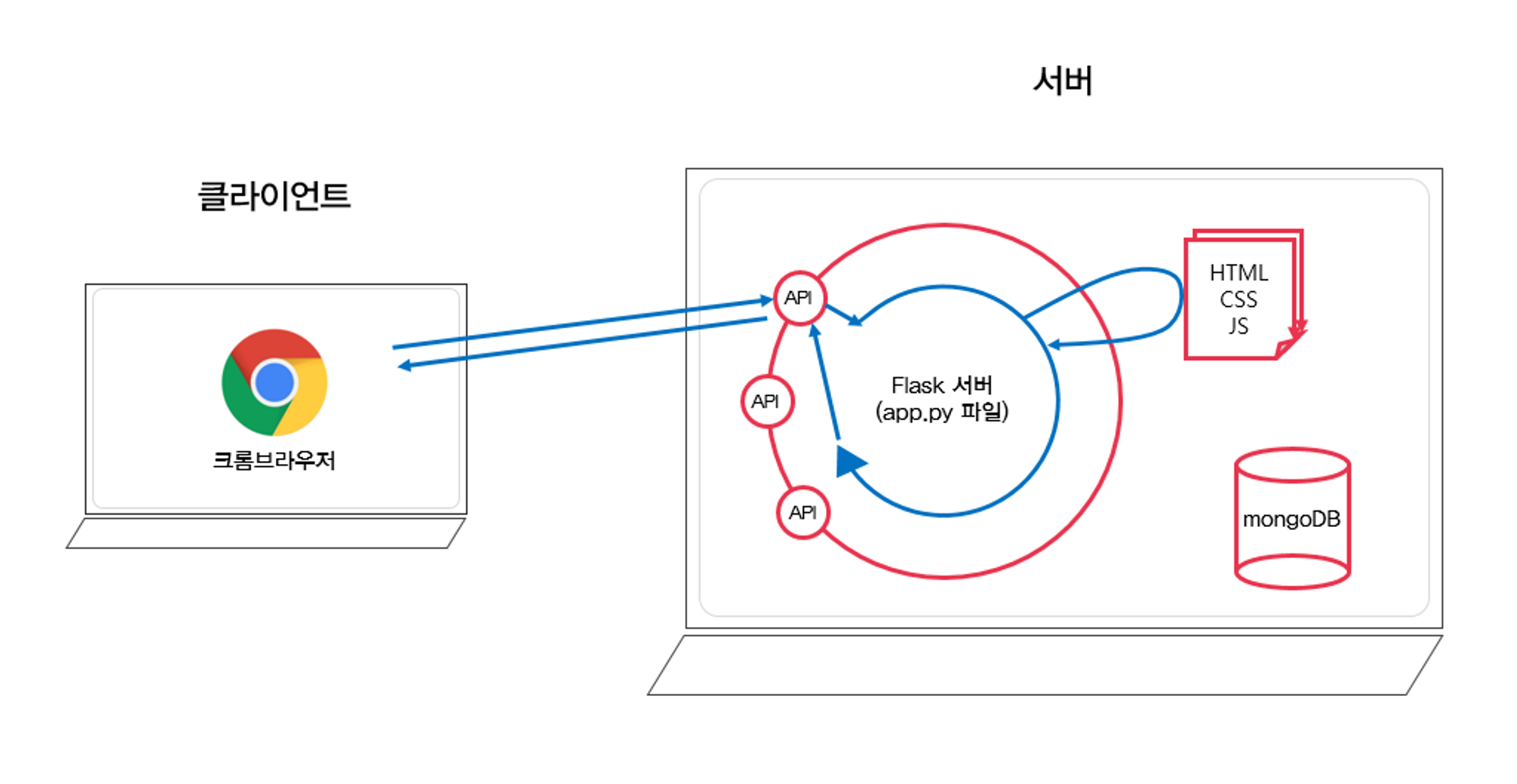
▶️클라이언트/서버 란?
- 요청하는 쪽 : client (클라이언트)
- 주는 쪽 : server(서버)

그렇다면 우리는 서버로부터 무엇을 받아 오는 것일까?🧐
✅ HTML(뼈대) / CSS(꾸미기) / Javascript(움직이기) 를 이용하여 웹을 만든다!!
HTML은 웹의 뼈대를 잡아주는 구역을 나타내는 코드!CSS는 HTML을 통해 작성된 뼈대를 예쁘게 꾸며주는 코드!
2. HTML 기초
▶️ HTML의 기초
- head : 페이지의 속성 정보/ body에 들어가지 않는 모든 것
ex) 제목, *파비콘(favicon), css, javascript 등등 - body : 페이지의 내용
** 모든 태그(< >)를 외우지 않는다. 필요한 태그들을 검색하여 사용!
✅ favicon(파비콘)
: 즐겨찾기 아이콘(favorite icon)의 줄임말로 주로 웹 브라우저 상단에 있는 탭에 표시 (웹사이트 또는 웹 페이지를 대표하기 위해 웹 브라우저에서 사용되는 16x16 픽셀의 작은 이미지
▶️ 간단한 로그인 페이지 만들기
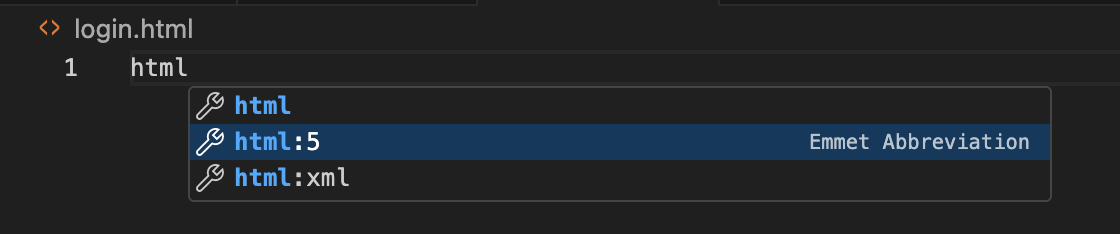
- VS Code로 자동완성
html:5클릭
- 다음과 같이
html:5가 생성되고, body 사이에 내용 입력
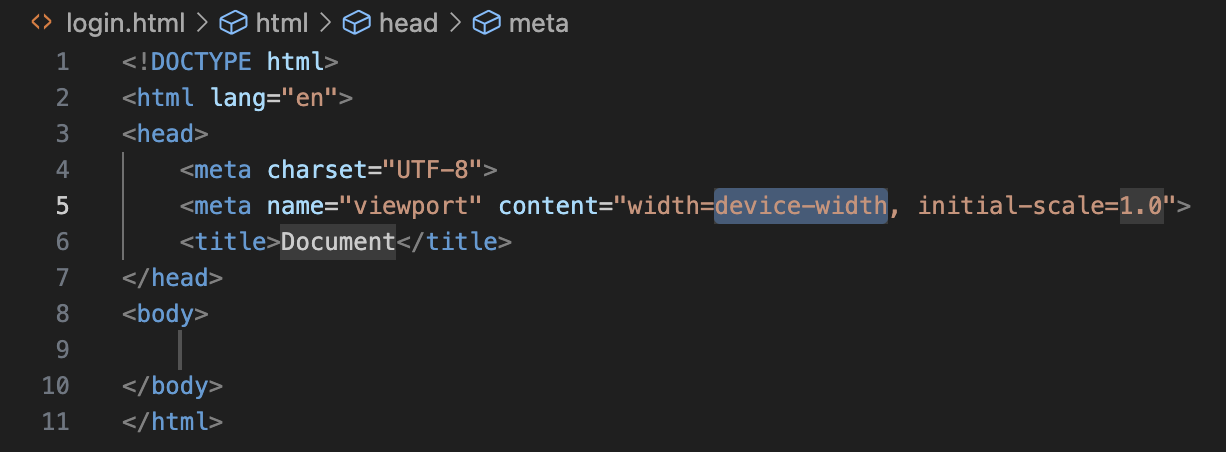
- 아래와 같이 입력해주면,,,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
- 이때 ID와 PW의 공간을 구분/분리해 주기 위하여
<p></p>를 앞 뒤에 작성!- 태그 : 단락을 만드는 태그 / 태그 안에 담긴 내용을 단락으로 인식한다.
- 이런 페이지가 만들어진다.
Document 로그인 페이지
ID :
PW :
3. CSS 기초
▶️ CSS 기초
- 꾸미고자 하는
body부분에class = "class 이름"생성
:명찰을 달아준다고 생각하자!
<h1 class="mytitle">로그인 페이지</h1><head>...</head>사이에<style>...</style>로 공간을 만들어 작성
그 공간 안에 color, size, font, image 등등 입력하기.
<style>
.mytitle{
color:red;
}
</style>mytitle라는 클래스를 가리킬 때, 반드시.mytitle { }라고 입력!!
📌 .mytitle > button { }
:>를 이용하여 class="mytitle" 안의 button에 적용 시키기!<style> .mytitle > button{ color : red; } </style>
▶️ 자주 쓰는 CSS
- width(너비) / height(높이) : px 로 설정하기
- color : 글자 색 변경
- background-color : 배경색
✅
transparent(투명)v.snone(없애기)차이는?background-color : transparent;
: 배경색을 투명하게 만들어라background-image : none;
: 배경 이미지를 없애라
- text-align : center; : text를 center로 배열하라
- border: 1px solid white; : 1px 두께로, 실선 흰색
테두리만들어라 - border-radius : 모서리 둥글게
- image 삽입하기 :
background-color : green;먼저 설정→ 이후 아래 3줄 삽입! <style> background-image: url('url 주소'); background-position: center; background-size: cover; </style>- 정중앙 배치하기 : 바꿀 수 있는 값 :
flex-direction <style> display: flex; flex-direction: row; align-items: center; justify-content: center; </style>- row : 가로 좌우 정렬
- column : 세로 위아래 정렬
✅ 꼭 기억!!
<div>...</div>는 박스로 하나의 구역으로 묶는 것!
div 안에 class 생성하기
<body> <div class="wrap"> <div class="mytitle"> <h1>로그인 페이지</h1> <h5>아이디, 비밀번호를 입력해주세요.</h5> </div> <p>ID : <input type="text" /></p> <p>PW : <input type="text" /></p> <button>로그인하기</button> </div> </body>
📌 margin v.s. padding
margin: 바깥쪽 여백
▶️ 화면의 정중앙에 배치하고 싶다! = 중앙에 배치하고 싶은 애들 모두 구역을 만들어서margin을 주자!→ 위 : 50 px 만큼 밀어라 / 오른쪽 : 끝까지 / 아래 : 건들지마 / 왼쪽 : 끝까지 밀어라.
▶️auto: 끝까지 밀어라!
(양 옆만 적용된다! 위아래를 중앙으로 움직이고 싶으면 다른 방법을 사용해야함!)
<style> margin: 50px auto 0px auto;</style>padding: 안쪽 여백
추가 정보 🧐
로그인 box통으로 정중앙에 위치 시키고 싶다면??
❓margin : auto;는 양 옆만 가능. 위 아래는 불가능하다!
이럴 땐 아래 코드와 같이 이동시키자!<style> position: absolute; //절대 위치 선정 top: 50%; // 위에서 50% 위치 left: 50%; // 왼쪽에서 50% 위치 transform: translate(-50%, -50%); </style>▶️ 정중앙에
로그인 box배치 완료!
4. [구글 폰트] 잘 가져다 쓰기
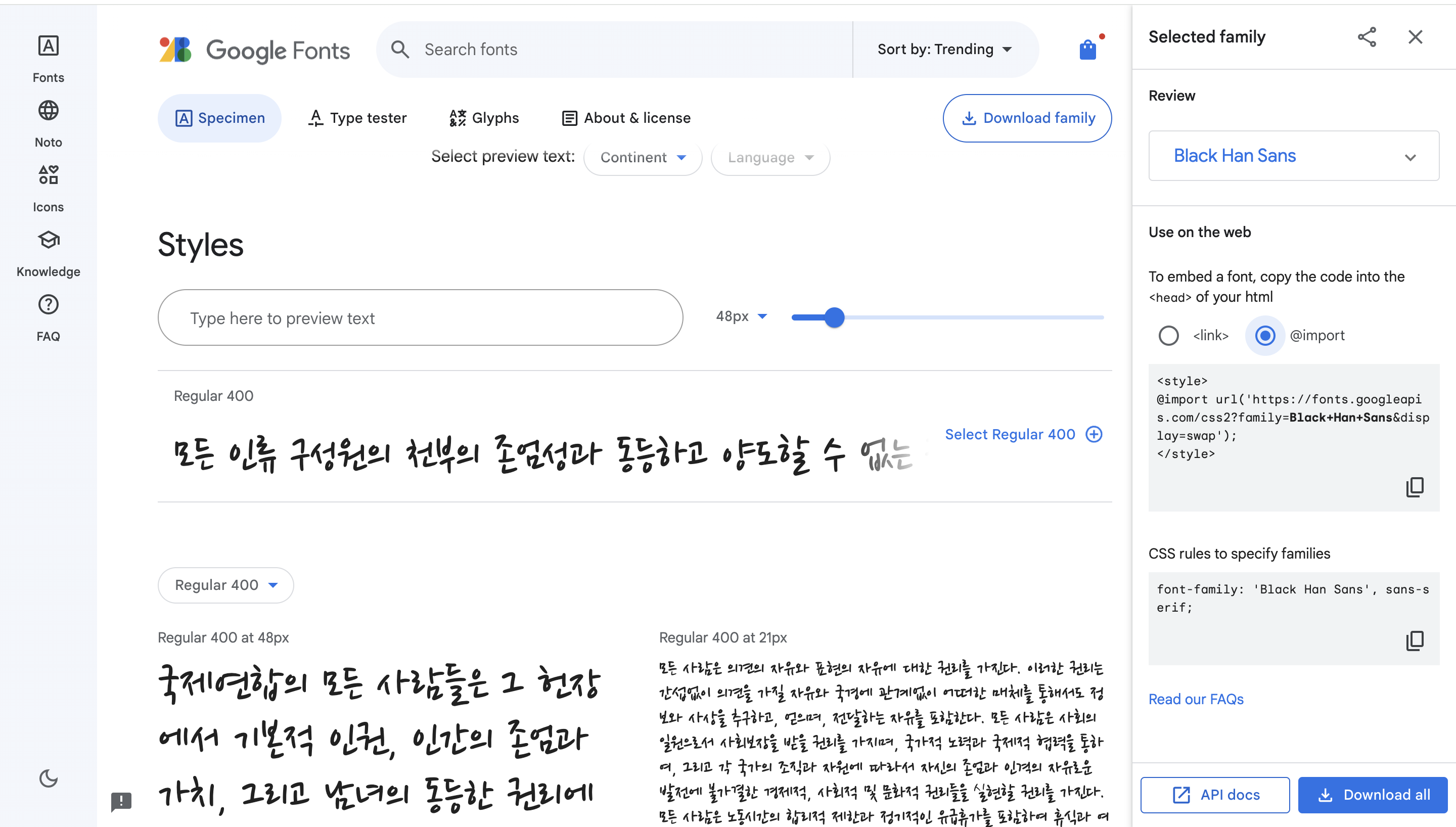
▶️구글폰트 사용 방법
https://fonts.google.com/?subset=korean 에서 원하는 폰트를 정한다.
Select Regular 400 ⊕클릭하기import선택 후
<style>...</style>태그 안의 코드만 복사해서 style 태그 안에 작성
<style>
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&display=swap');
</style>CSS rules to specify families탭의 코드를 복사한 후,전체 적용(*{})을 css에 넣으면 완성!
▶️CSS rules값이 없으면 다른 폰트 찾아보자🥲
\*{
font-family: 'Black Han Sans', sans-serif;
}
*{ }(전체 적용) : 이 폰트는 페이지 전체에 적용
5. [부트스트랩] 잘 가져다 쓰기
▶️ 부트스트랩(Bootstrap)이란?
: 예쁜 CSS를 미리 모아둔 것!
https://getbootstrap.com/docs/5.3/getting-started/introduction
Bootstrap CDN을<head><title>밑에 붙여넣기!
📌
html작성하다가 줄이 깨져버렸다면?!?: 해당 부분 선택 or 전체 선택(
command ⌘+ A) 후,Alt(option ⌥) +shift+ F
하루를 마치며...🤔
코딩이라고는 맨날 파이썬 문법만 겨우 떼고 있다가 처음으로 웹 개발 강의를 들었다. 부트캠프를 시작 하기 전에도 백엔드냐 프론트냐를 두고 고민하다가 결국 조금 더 흥미가 생겼던 프론트엔트를 선택하였는데, 뭐... 이제 겨우 첫 날이지만 나름 알차고 재밌었다 :)
대학교 다니면서 과제 발표 준비 할 때, 디자인과도 아니면서 맨날 피피티 오타 고치고, 줄 맞추고, 사소한 디자인 하나하나에 목숨 걸어가면서 완벽하게 준비하고 싶어했는데... 약간 지금도 이제 막 HTML이랑 CSS 기초 중에 기초 밖에 안 배웠지만 완벽한 웹 페이지를 만들어내고 싶다는 생각이 점점 들고 있는 것 같다.
분명 어제까지만해도 비전공자에 웹 개발에 대한 지식도 없는 내가 부트캠프 참여해도 될까 라는 두려움과 막막함이 한 가득이었다. 하지만 첫 개강을 했고, 첫 강의를 수강하면서 생각보다 두렵지도 않고 재밌겠구나 라는 생각이 들었던 것 같다. 물론 앞으로 4개월이 넘는 시간 동안 어려운 문제점도 생길 것이고, 프로젝트들도 해내야겠지만 적어도 팀원들에게 민폐를 끼치지 않는 팀원이 될 수 있도록 더더욱 노력을 하며 성장하는 4개월이 되었으면 좋겠다🙂
+ 오늘 하루동안 강의를 정리하면서 velog 기본적인 마크다운 방법을 익혔으니 내일부터는 열심히 진도를 나가보록 하자!
++ 빨리 velog 글자색 바꾸는 것도 알아 내고 싶다...
'내일배움캠프' 카테고리의 다른 글
| [특강] Git & GitHub 특강 내용 정리📖 (2) | 2023.12.30 |
|---|---|
| [TIL] 231226(화) 웹개발 종합반 5주차 / Github 시작하기 (0) | 2023.12.30 |
| [TIL] 231226(화) 웹개발 종합반 4주차 / Firebase (1) | 2023.12.30 |
| [TIL] 231222(금) 웹개발 종합반 3주차 / JQuery 와 Fetch의 기초 (1) | 2023.12.30 |
| [TIL] 231222(금) 웹개발 종합반 2주차 / Javascript 와 JQuery 기초 (2) | 2023.12.30 |
