행복을 담는 블로그
[TIL] 231222(금) 웹개발 종합반 3주차 / JQuery 와 Fetch의 기초 본문
웹개발 종합반 3주차
▶️ 오늘 학습 할 내용
🙋♀️
JQuery&Fetch에 대해서 알아보자!
JQuery: Javescript를 조금 더 쉽게 조작할 수 있는, 즉, 남들이 만든 코드 모음,라이브러리Fetch: 인터넷을 통해서 데이터를 요청하고 받아오는 과정
1. [2주차 복습_jQuery 적용] 추억앨범 만들기
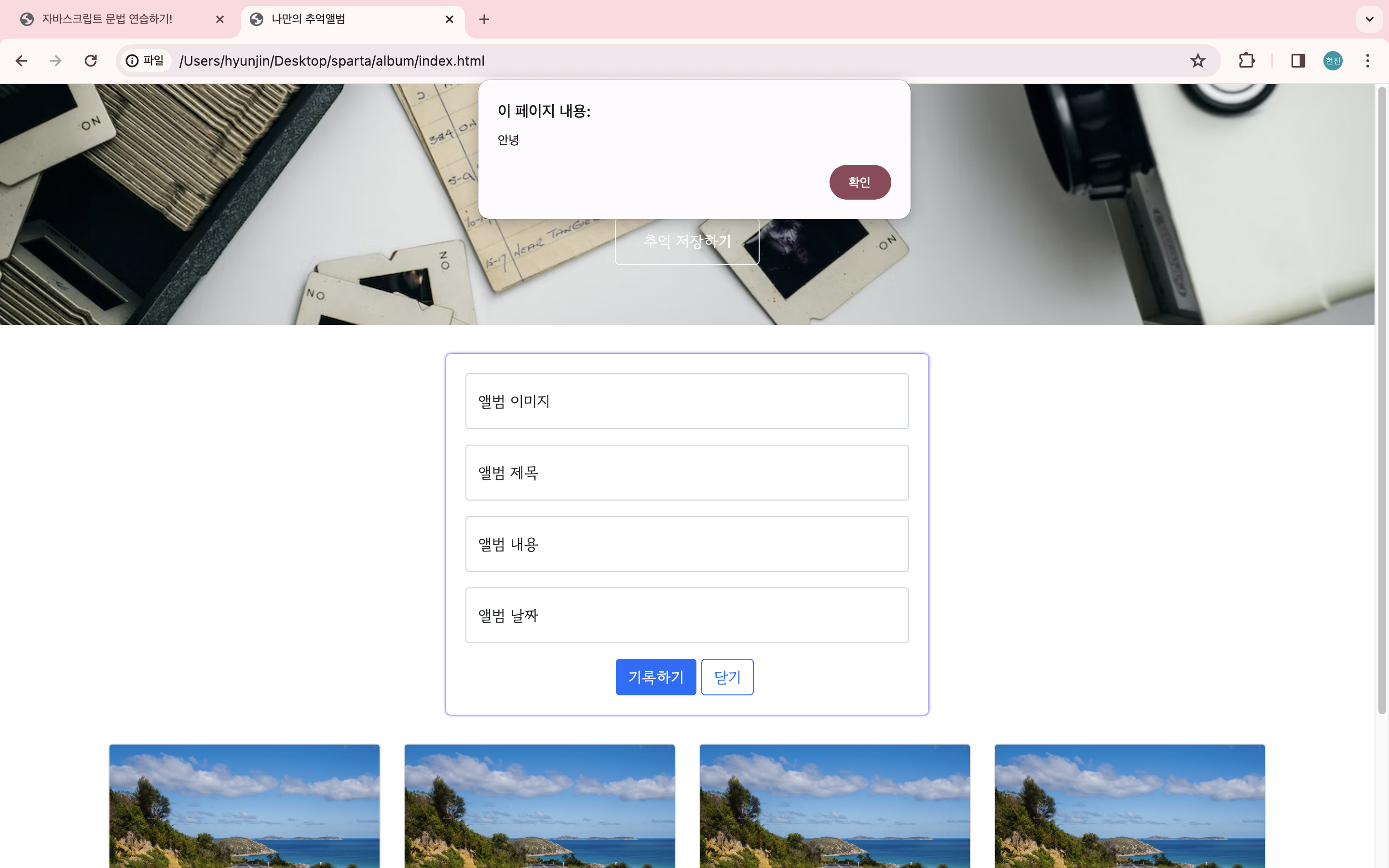
1️⃣ 추억 저장하기 버튼 누르면 창 열고 닫기
📌📌📌 button 에 function 을 만들어서 작용되게 하는 것이 가장 중요📌📌📌
<script>
function openclose(){
alert('안녕');
}
</script>함수 생성 후,
<div>
<button onclick="openclose()">추억 저장하기</button>
</div>
onclick="함수이름( )": 해당 버튼을 클릭하면 함수가 실행되라
**이때 alert 는 '안녕'이라는 문자열을 띄워라. 라는 명령어
→ 잘 진행되고 있는지 확인 할 때 사용

다음으로 일단 postingbox를 지정하기 위해서는 id 가 필요
<div class="mypostingbox" id="postingbox">mypostingbox 전체에 id 지정
<script>
function openclose(){
$('#postingbox')
}
</script>요렇게까지 하면 postingbox 라는 id를 가진 구역을 지정함!!
<script>
function openclose(){
$('#postingbox').toggle();
}
</script>
✅
JQuery의toggle( )함수
: 껐다 켰다 하는 기능을 가진 method(=class 함수)
** 실제로는display : none;을 실행하는 함수이다.
2️⃣ floating label 내용 입력하고 기록하기 누르면 card 생성하기
<button onclick="makeCard()" type="button" class="btn btn-primary">기록하기</button>기록하기 버튼에 onclick 함수 먼저 생성하기
<script>
function makeCard() {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
</script>각각의 칸을 변수로 지정하고 jQuery 적용하여 실행.
각 변수를 $('#id 이름').val() 이걸로 실행되게 하라.
✅
JQuery의val( )함수
: 양식(form)의 값을 가져오거나 값을 설정하는 method
<script>
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>`
</script>기존의 card 하나의 함수를 가져와 적용하기
✅ 벡틱 2개 함수
<script>
let temp_html = ``(벡틱 2개)
</script> ✅ ${ } 함수
이거 두 개 언제 사용하느냐.. 아직 잘 모르겠듬..(2주차 어딘가 있었음..다시 복습하자)
<script>
$('#card').append(temp_html);
</script><div id="card" class="row row-cols-1 row-cols-md-4 g-4">마지막으로 card 라는 id 가진 구역 전체를 temp_html을 기반으로 해서 만들자!
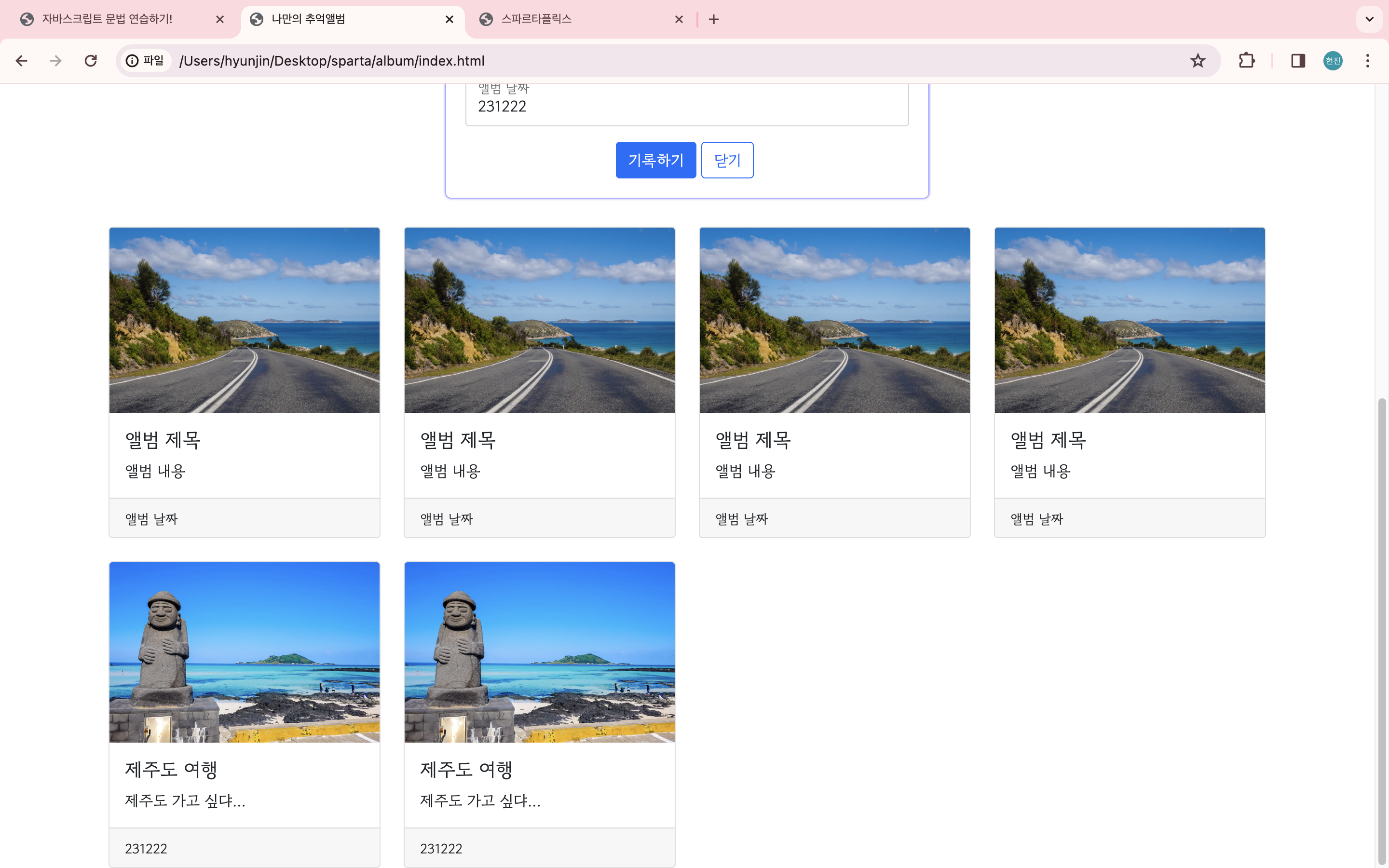
요렇게 입력한 사진과 문자가 그대로 card로 생성되는 것을 확인 할 수 있다.
!!!BUT!!!
새로고침을 할 경우, 새롭게 만들 card는 사라진다.
WHY??
새로 만든 card를 저장하는 서버가 없기 때문. 새로 만든 데이터가 저장되어야 함!!
2. 클라이언트(Client) - 서버(Server) 개념 이해하기
[]
3. Fetch란?
4. Fetch 적용 연습하기
✅
<p><span>(내용)</span></p> tag
:<p> tag안에서 특정 글자만 변경하고자 할 때, 앞뒤로<span> tag달아서 하나로 묶어주기
이후,<span> tag안에서id값 설정해주기!
<span id="msg">20.00</span><script>
$('#msg').text('추워요');
</script>이렇게 jQuery 로 적용해 줄 경우, 20.00 온도가 추워요라는 text로 변경되어 나타난다.
하루를 마치며...🤔
- 오늘 배운 내용
- 2주차 강의를 들으면서,
Javascript의 문법에 대해서, 그리고 Javascript 라이브러리인JQuery사용법에 대해서 배웠다. - 3주차 강의를 들으면서,
JQuery를 적용하는 다양하는 것을 배웠다. 또한Fetch를 사용하여 외부 api data를 이용하는 방법에 대해서 배웠다.
- 하루 기록
모든 게 다 생소하고 처음 배우는 내용이었지만 강의 자료와 영상을 보면서 하나씩 따라 가다보니 어느새 완성된 화면을 볼 수 있었다. 조금은 느릴지 몰라도 하나씩 천천히 직접 시도해보고, 잠깐 멈춰 먼저 코드를 짜보고, 강의 내용을 정리 해가며 진행하다보니 이해도 되고 코드도 눈에 보이고 재밌었다😊
비록 오늘 velog에 정리한 내용이 다 날아가 버리는 아찔한 이슈가 있었지만...🤣 다시 한 번 더 복습하면서 작성해보면 더 나의 것으로 만들 수 있는 좋은 기회라고 생각한다!
'내일배움캠프' 카테고리의 다른 글
| [특강] Git & GitHub 특강 내용 정리📖 (2) | 2023.12.30 |
|---|---|
| [TIL] 231226(화) 웹개발 종합반 5주차 / Github 시작하기 (0) | 2023.12.30 |
| [TIL] 231226(화) 웹개발 종합반 4주차 / Firebase (1) | 2023.12.30 |
| [TIL] 231222(금) 웹개발 종합반 2주차 / Javascript 와 JQuery 기초 (2) | 2023.12.30 |
| [TIL] 231221(목) 웹개발 종합반 1주차 / 내일배움캠프 개강📚 (0) | 2023.12.30 |

