행복을 담는 블로그
[TIL] 231222(금) 웹개발 종합반 2주차 / Javascript 와 JQuery 기초 본문
웹개발 종합반 2주차
▶️ 1주차 기본 개념 정리
HTML(뼈대) / CSS(꾸미기) / Javascript(움직이기) 를 이용하여 웹을 만든다!!
HTML은 웹의뼈대를 잡아주는 구역을 나타내는 코드!CSS는HTML을 통해 작성된 뼈대를예쁘게 꾸며주는 코드!Javascript는웹을 움직이게하는 코드!
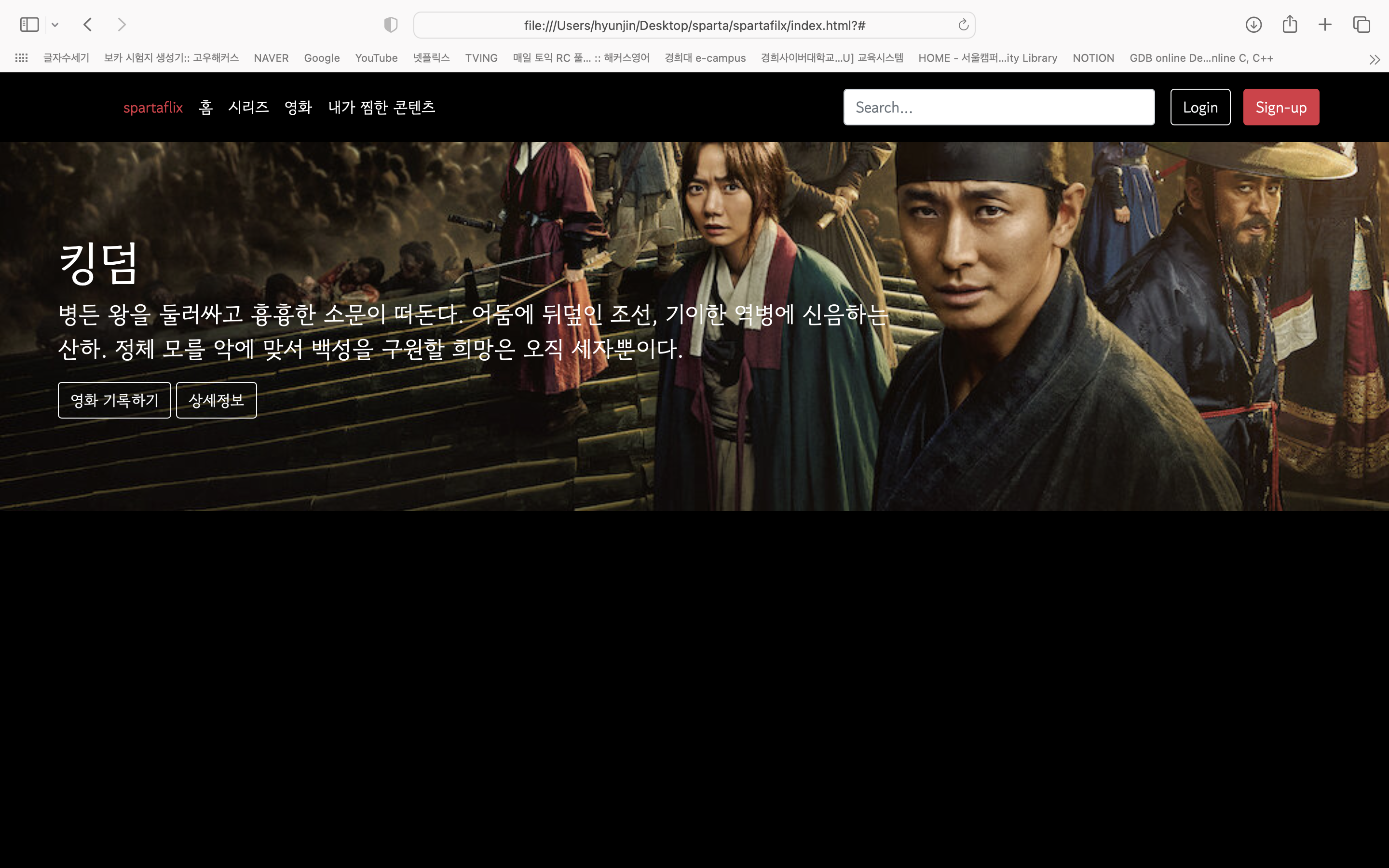
1. [1주차 복습_프로젝트] 스파르타플릭스 페이지 만들기
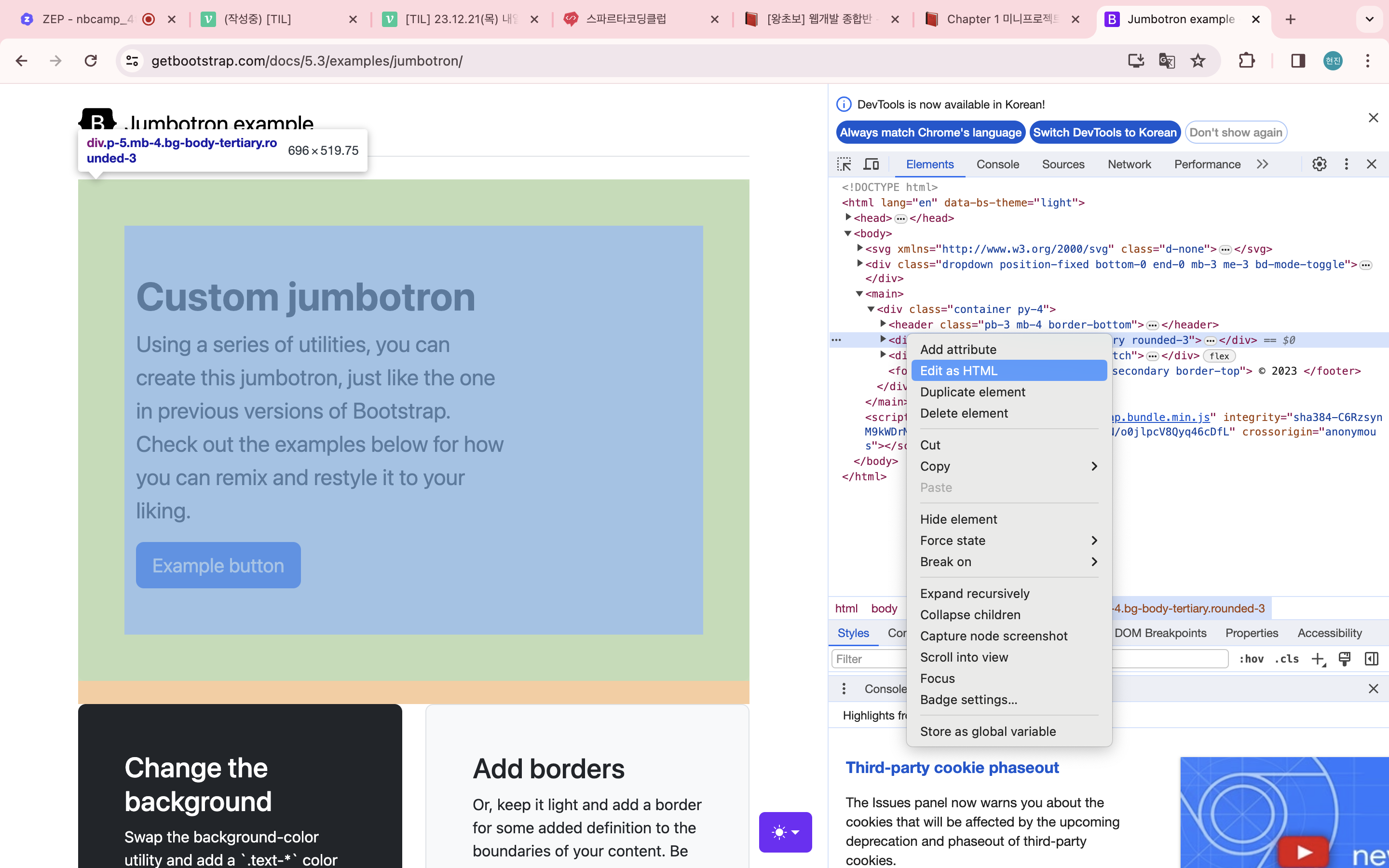
1️⃣ Bootstrap에서 Jumbotron 가져오기 > 원하는 디자인 선택 > 우클릭 검사 눌러서 해당 구역 확인하기
Edit as HTML 눌러서 copy & paste

2️⃣ body 배경 컬러 전체를 바꾸고 싶을 때?
<head>
<style>
body {
background-color: black;
}
</style>
</head>
body에는 클래스 생성하지 않았으므로 그대로head에서style변경하기
+.(점)없이style수정 가능
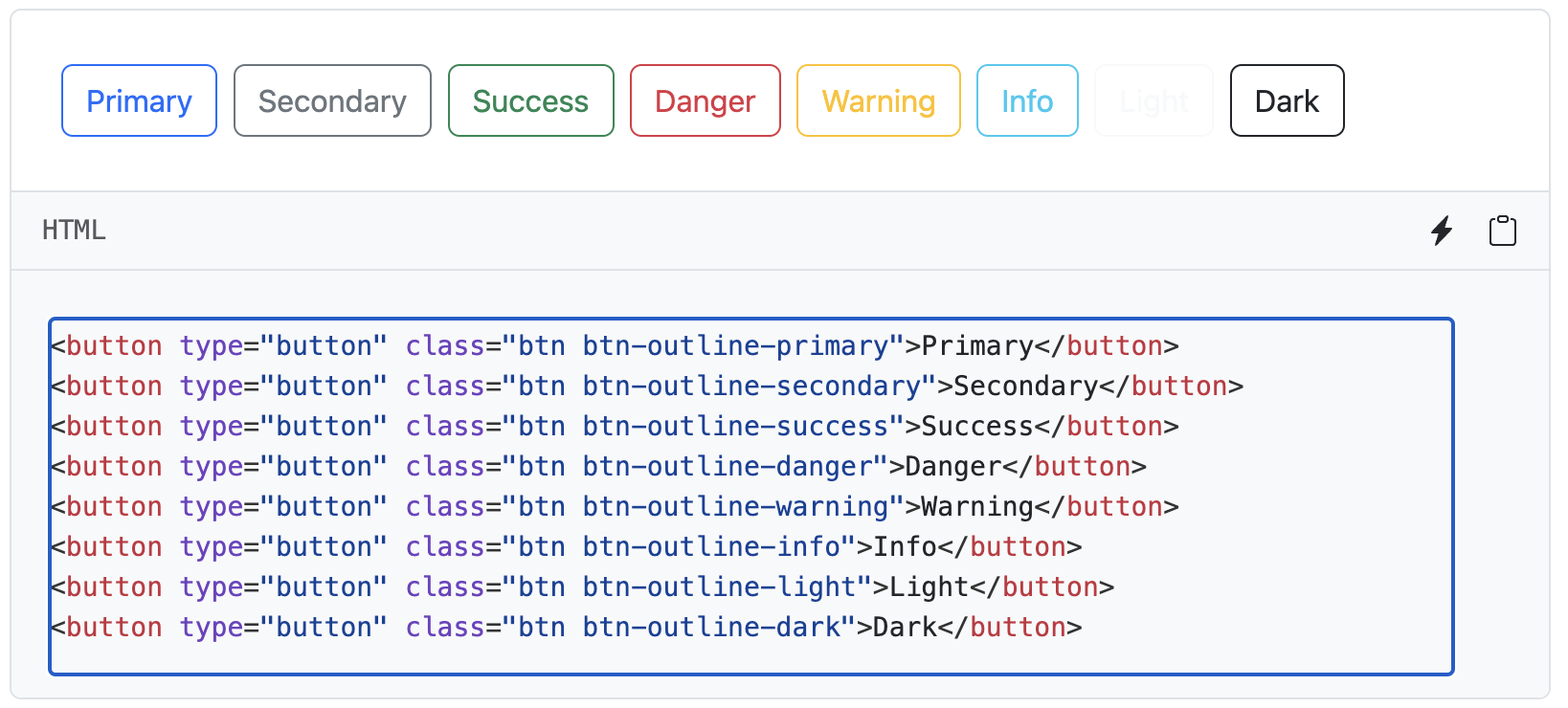
3️⃣ color 변경하기
Bootstrap에서 등록한 color name이다. 원하는 color 로 변경하기!!

(출처 Bootstrap)
4️⃣ Headers 역시 Bootstrap 에서 가져오기
: Bootstrap Examples > Header > 원하는 디자인 HTML 가져오기
(중간 점검)
🔽🔽🔽🔽🔽

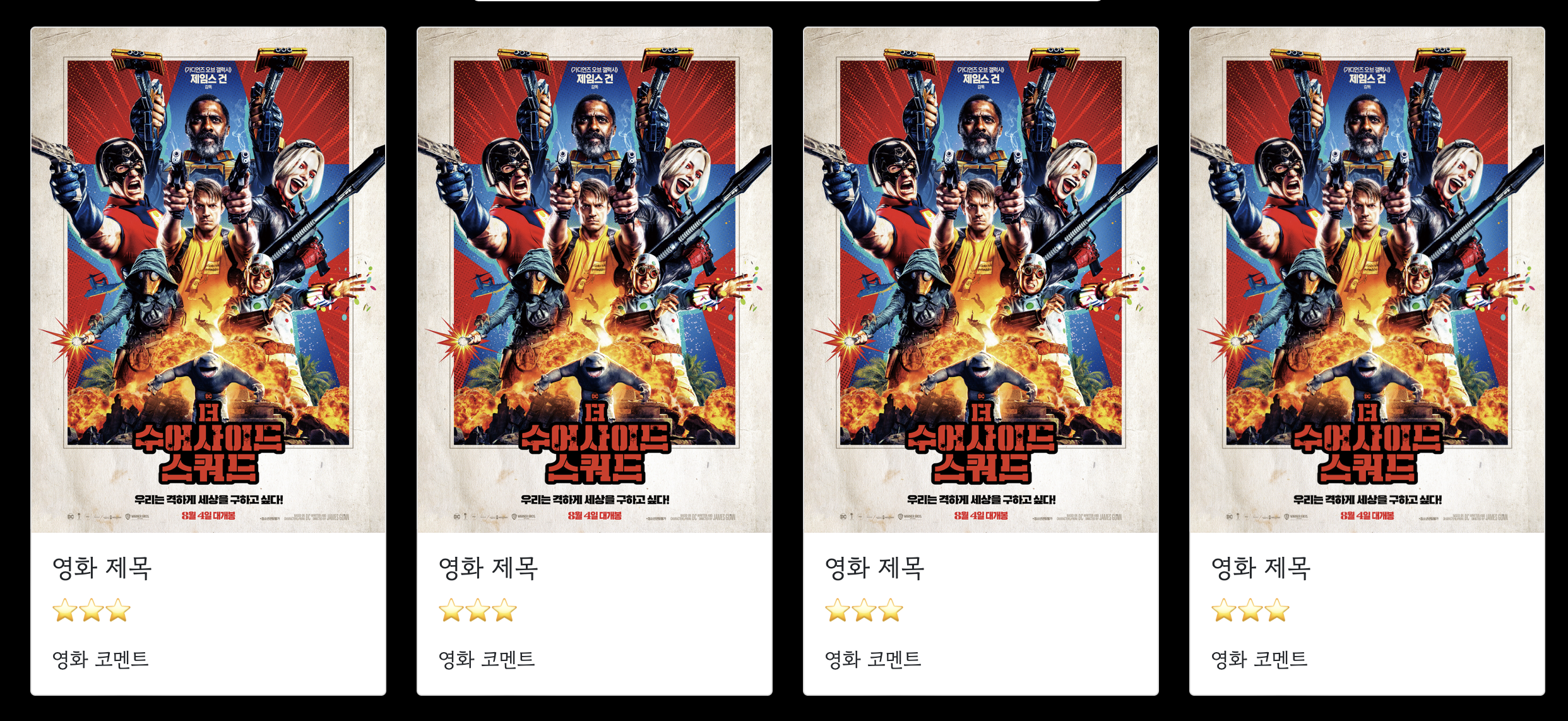
5️⃣ Card 만들기
- Bootstrap
Cards>row-cols-md-3 g-4→row-cols-md-4 g-4로 변경 - Card 1개만 선택 >
img변경 + 들어가는 문구 변경 margin: 20px auto 20px auto;: 위 아래 20px 띄우기 / 양 옆auto(margin 없이 끝까지 밀어붙여라-!)
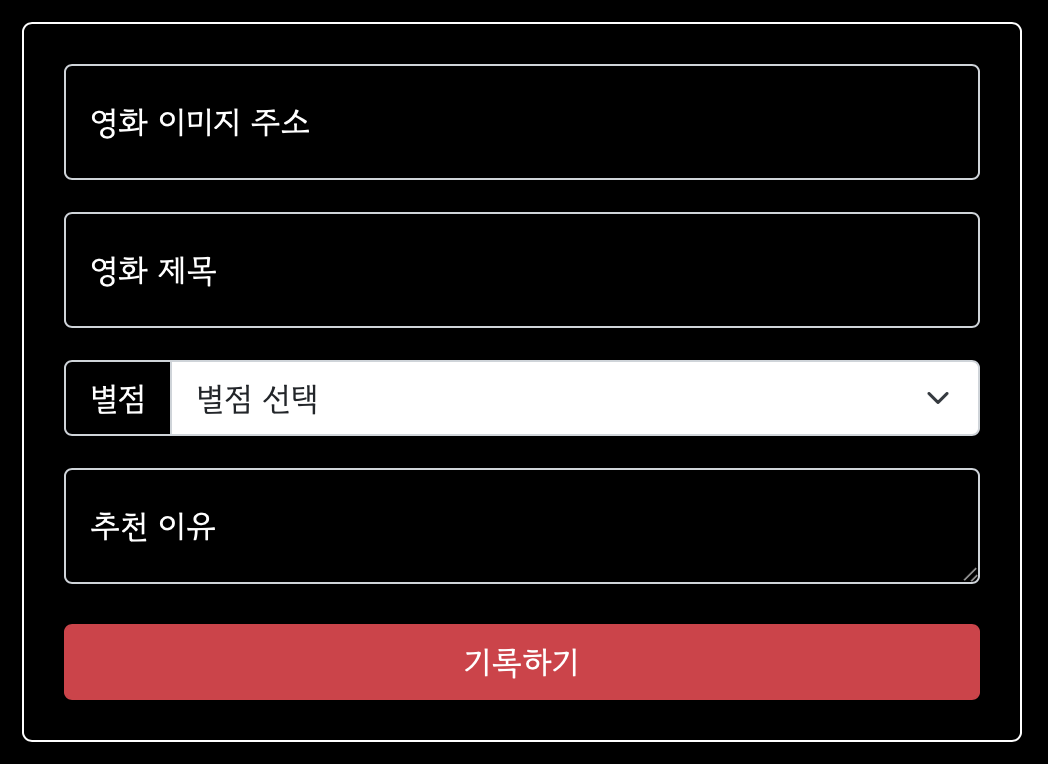
6️⃣ postingbox 만들기
- Bootstrap
Floating labels/Select/Input group/Buttons에서 가져오기
<head>
<style>
.form-floating > input {
background-color: transparent;
color: white;
}
.form-floating > label {
color: white;
}
</style>
</head>
✅
class안에 있는 속성을 변경하고 싶을 때?
:class 이름>변경하고자 하는 변수 이름{ }
📌
웹 페이지에서 직접 확인하고 코드 변경하기
: 변경하고자 하는 디자인우클릭>검사> 필요한Elements>element.style{ }에서 어떻게 바뀌는지 확인해보기

2. Javascript의 기초
📌
Javascript란?
: 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어를 말한다.
- 시간이 흘러감에 따라 javascript가
표준화되었다. - Javascript는
범용성매우 크다.
: 서버를 만드는데도 쓰인다./ Javascript 하나로 프론트엔드, 백엔드 모두 가능 / IOS,Android app 및 게임 개발 엔진 또는 IoT(사물인터넷) app 개발도 가능
3.Javascript 기초 문법 (프로그래밍언어)
😎 문법 5가지만 기억하자!
①변수 ②자료형 ③함수 ④조건문 ⑤반복문
📌
console.log란?
:개발자 도구/ 작성한 코드가 제대로 진행되는지 확인하기 위한 도구
<script>
function '함수 이름'() {
console.log('안녕하세요')
}
</script>① 변수 : 값을 담는 상자
- 값을 담아서 한 방에 관리하는 방법
- 변수의 이름은 직관적으로, 내가 알아보기 쉽게 짓는다.
📌
let으로 변수 선언=은 같다라는 의미가 아닌 오른쪽 값을 왼쪽 변수에대입하라
<script>
let a = 2
let b = 3
console.log(a+b) // 5
</script>→ 변수는 사칙연산,문자열 더하기 가능
② 자료형
list(리스트) : [ ]
: 많은 변수들을 하나의 꾸러미로 만들어서 보관한다.- 순서가 중요하다.* / 변수는 앞에서부터 0 ,1, 2 순
첫 번째 값은 [0]으로 불러온다.
ex) 예시
<script>
let a = ['사과','배','수박'];
console.log(a[1]) // 배
</script>
📌
list길이 구하기<script> let a = ['사과','배','수박']; console.log(a.length) // 3 </script>
dictionary(딕셔너리) : { }
: 종속된 정보들끼리 하나로 묶는다.
→ 키(Key)-밸류(Value) 값의 묶음
ex) 예시 1
<script>
let person = { 'name': 'Bob', 'age': '30', 'height': '180' };
let name = person['name']
let age = person['age']
console.log(name, age) // Bob 30
</script>ex) 예시 2
<script>
let a = {'name':'영수','age':27} // 로 선언 가능
console.log(a)
console.log(a['name']) // 영수
console.log(b_dict['age']) // 27
</script>ex) 예시 3 : list + dictionary
<script>
let a = [
{'name':'영수','age':27},
{'name':'철수','age':15},
{'name':'영희','age':20}
]
console.log(a[0]['name']) //영수
console.log(a[1]['age']) //15
</script>③ 함수
📌함수의 기본 구조
<script>
function '함수 이름'() {
}
</script>④ 조건문
📌 조건문의 기본 구조
<script>
let 변수 = 변수 값;
if (조건문) {
// 조건에 맞다면 ~~ 하라.
} else {
// 그렇지 않다면, ~~ 하라.
}
</script>ex) 예시
<script>
let age = 25;
if (age < 20) {
console.log('청소년입니다.')
} else {
console.log('성인입니다.')
}
</script>▶️ console 출력 결과 : 성인입니다.
⑤ 반복문
: 데이터의 양이 많을 때, 일일이 출력 x, 반복할 대상이 필요
거의 대부분 list 꾸러미와 같이 쓰인다.
📌 반복문 기본 구조
<script>
array.forEach(element => {
});
</script>* array : 변수 이름 (type list)/ element : 변수 내 각각의 값들
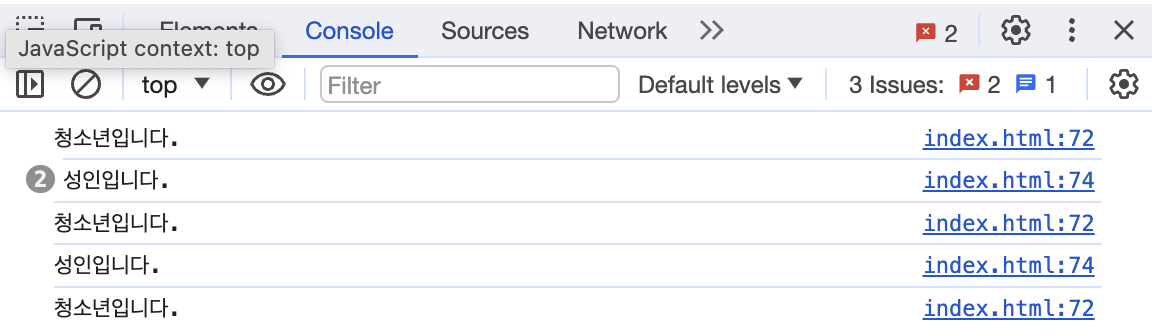
ex) 예시 : 반복문 + 조건문
<script>
let ages = [15, 30, 28, 7, 40, 13];
ages.forEach(a => {
if (a < 20) {
console.log('청소년입니다.')
} else {
console.log('성인입니다.')
}
});
</script>▶️ console 출력 결과 :

** 두 번째 줄 앞에 붙은 ② 는 2번 반복 되었다는 뜻.
4. JQuery
📌
JQuery란 무엇인가?
: JQuery는 javascript 의라이브러리로,html 요소를 간단하고 편리하게 사용하는 기능이 내재되어 있다.
- 순수 javascript는 길고 복잡 ▶️ 미리 작성된
javascript 코드인JQuery사용 - 반드시
import필요!
✅ JQuery CDN 가져오기 (import)
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>Javascript 로 길고 복잡하게 써야 하는 것을,
<script>
document.getElementById('hello').innerHTML = '안녕';
</script>jQuery 로 보다 직관적으로 사용 가능
<script>
$('#hello').html('안녕');
</script>✅ JQuery 문법
1)javascript를 움직이게 하는 id 값이 필요
<div id="q1">텍스트</div> <script>
let a = '사과'
$(#'q1').text(a)
</script>▶️ '텍스트'를 '사과'라는 a로 바꿔라
2) append 함수 : 수정하라
<script>
let temp_html = `<p>사과</p>`
$('#q1').append(temp_html)
</script>▶️ 기존 q1 id를 가진 '텍스트' 값을 '사과'라는 a로 수정하라.
3) empty 함수 : 기존의 문자열 삭제하기
<script>
$('#q1').empty()
</script>'내일배움캠프' 카테고리의 다른 글
| [특강] Git & GitHub 특강 내용 정리📖 (1) | 2023.12.30 |
|---|---|
| [TIL] 231226(화) 웹개발 종합반 5주차 / Github 시작하기 (0) | 2023.12.30 |
| [TIL] 231226(화) 웹개발 종합반 4주차 / Firebase (1) | 2023.12.30 |
| [TIL] 231222(금) 웹개발 종합반 3주차 / JQuery 와 Fetch의 기초 (1) | 2023.12.30 |
| [TIL] 231221(목) 웹개발 종합반 1주차 / 내일배움캠프 개강📚 (0) | 2023.12.30 |

